Warning: Undefined array key 4 in /home/imgpanda.com/public_html/wp-content/themes/astra/template-parts/single/single-layout.php on line 176
Warning: Trying to access array offset on value of type null in /home/imgpanda.com/public_html/wp-content/themes/astra/template-parts/single/single-layout.php on line 179
When it comes to stunning visuals that elevate your online presence, Getty Images is a go-to resource for many website creators, especially those using platforms like Squarespace. Founded in 1995, Getty Images has become one of the largest stock photo agencies in the world, boasting a vast library of high-quality images, videos, and music tracks. Whether you’re a blogger, business owner, or creative professional, integrating
Benefits of Using Getty Images on Your Squarespace Site

Integrating Getty Images into your Squarespace site offers a plethora of benefits that can take your website to the next level. Here are some of the key advantages:
- High-Quality Visuals: Getty Images provides access to professionally curated photographs and videos. This ensures that your website is visually appealing and maintains a high standard of quality, which can attract and retain visitors.
- Diverse Range of Content: From editorial photos to creative stock images, Getty offers a diverse catalog. You can find images that align perfectly with your brand, message, or blog post topic, making your content more relevant and engaging.
- Saves Time: Searching for the right images can be time-consuming. Getty Images has a user-friendly search function that allows you to quickly find what you need, whether it's a specific theme, color palette, or subject matter.
- Legal Assurance: By using licensed images from Getty, you reduce the risk of copyright infringement. Getty Images provides clear licensing options, ensuring you use content legally without the fear of penalties.
- Enhances Brand Credibility: Incorporating high-quality images can help establish your brand’s professionalism. When visitors see stunning visuals, they perceive your website—and, by extension, your brand—as credible and trustworthy.
Incorporating Getty Images into your Squarespace website not only enhances the aesthetic appeal but also adds value to your content, making it a smart choice for anyone looking to create a compelling online presence.
Also Read This: How to Troubleshoot Video Upload Issues on YouTube
3. Setting Up Your Getty Images Account

Setting up your Getty Images account is the first step toward enhancing your Squarespace website with stunning visuals. Here’s how you can get started:
- Visit the Getty Images Website: Go to Getty Images to begin the signup process.
- Create an Account: Click on the 'Sign Up' button, where you'll be prompted to enter your email address and create a password. Make sure to choose a strong password to keep your account secure.
- Select a Subscription Plan: Getty Images offers various subscription plans. Take your time to review the options and select one that suits your needs, whether it’s a pay-per-image plan or a subscription for regular usage.
- Complete Your Profile: Once registered, fill out your profile information. This includes details like your name, business, and the purpose of using the images.
- Accept the Terms: Read through Getty Images' terms and conditions, and accept them to proceed.
After completing these steps, you’ll have access to a vast library of images and can start integrating them into your Squarespace website.
Also Read This: The Top Video Downloaders for Android Devices
4. Finding the Right Images for Your Content
Now that your Getty Images account is up and running, the next challenge is finding the right images that resonate with your content. Here are some tips to help you navigate:
- Use Relevant Keywords: When searching, think about the keywords that best describe the visuals you need. For example, if you’re writing about travel, using keywords like “beach sunset” or “mountain adventure” can yield great results.
- Filter Your Search: Utilize the filtering tools on Getty Images. You can refine your search by categories such as “Editorial,” “Creative,” or “Video.” This helps narrow down choices that fit your content style.
- Explore Collections: Getty Images often curates collections around themes or events. Check these out for inspiration. For example, a collection on “Sustainable Living” might provide images that align perfectly with eco-friendly topics.
- Check Licensing Options: Always review the licensing options for the images you choose to ensure they match your intended use. Getty provides clear information about usage rights.
Finding the perfect image can take time, but with a little patience and creativity, you’ll discover visuals that enhance your website’s storytelling and appeal!
Also Read This: How to Make Your Car Rumble and Add a Custom Exhaust Sound
5. Steps to Embed Getty Images in Squarespace
Integrating Getty Images into your Squarespace website can enhance the visual appeal of your content. Here’s a step-by-step guide to make the process seamless:
- Sign Up or Log In to Getty Images: First, head over to the Getty Images website. If you don’t have an account, create one. If you do, simply log in.
- Search for Images: Use the search bar to find the images that fit your content. You can filter results based on orientation, color, and more to narrow down your choices.
- Select Your Image: Once you find an image you love, click on it to view details. Make sure to check the licensing agreements and usage rights.
- Copy the Embed Code: Look for the option to share or embed the image. Getty Images typically provides an HTML embed code. Copy this code to your clipboard.
- Navigate to Squarespace: Log into your Squarespace account and go to the page where you want to add the image.
- Insert a Code Block: Click on an insert point, select “Code” from the block menu, and paste the embed code you copied from Getty Images.
- Save and Preview: After pasting the code, save your changes and preview your page to ensure the image displays correctly. Adjust size and alignment as necessary.
And just like that, you're all set! It’s a straightforward process that can significantly brighten up your site.
Also Read This: How to Make a Simple Electric Circuit with a DIY Tutorial
6. Best Practices for Using Getty Images
When incorporating Getty Images into your Squarespace website, following best practices can help you maintain a professional and effective online presence.
- Choose Relevant Images: Opt for images that align closely with your content. For instance, if you’re writing about travel, select high-quality photos that evoke a sense of adventure.
- Check Licensing: Always verify the usage rights for each image. Some images may have restrictions, especially for commercial use. Ensure you comply with Getty's guidelines.
- Optimize Image Sizes: Large images can slow down your website. Use the appropriate size for your layout to enhance loading speed without sacrificing quality.
- Credit the Source: While embedding images, include credits where necessary. A simple line like “Image by Getty Images” can go a long way in acknowledging the creator.
- Maintain Consistency: Stick to a consistent style and color palette to create a cohesive look across your site. This helps in branding and makes your content more visually appealing.
By following these best practices, you not only enhance the aesthetic of your site but also ensure that you’re using images professionally and ethically.
How to Integrate Getty Images into Your Squarespace Website
Integrating Getty Images into your Squarespace website can enhance your visual content and create a more engaging experience for your visitors. Getty Images offers a vast library of high-quality images that can be easily incorporated into your website. Here’s a step-by-step guide to help you seamlessly integrate Getty Images into your Squarespace site.
Step-by-Step Guide
- Sign Up for Getty Images: If you don’t already have an account, visit the Getty Images website and sign up. Choose a subscription plan that meets your needs.
- Search for Images: Use the search bar to find images relevant to your content. You can filter results by orientation, color, and more for better accuracy.
- License the Image: Once you find the desired image, click on it to view licensing options. Ensure you understand the licensing terms before proceeding.
- Download the Image: After licensing, download the image to your computer. Make sure to select the appropriate resolution for your website.
- Upload to Squarespace: Log in to your Squarespace account. Navigate to the page or section where you want to add the image.
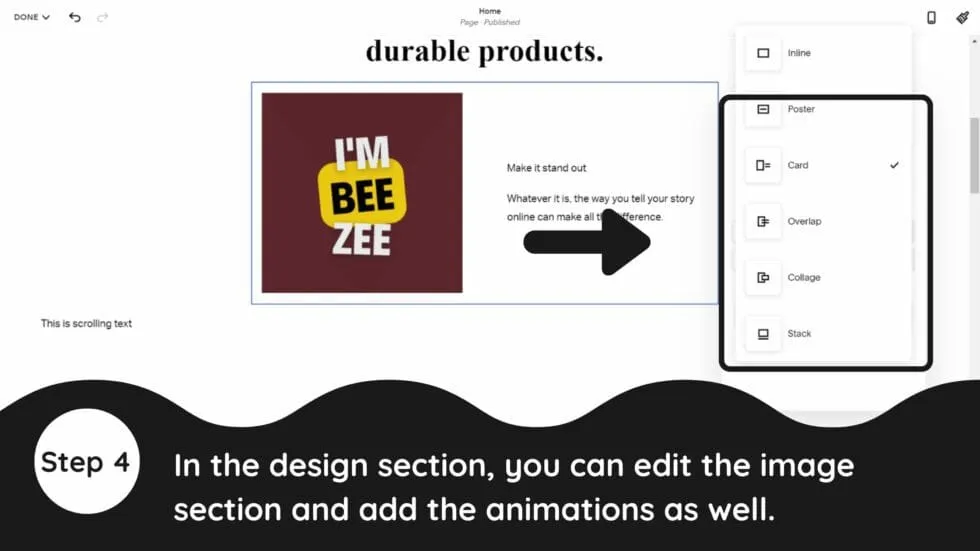
- Add Image Block: Click on the "+" icon to add a new content block, then select the "Image" block. Upload the Getty image from your computer.
- Optimize Image Settings: Adjust the image settings such as alignment, caption, and design options to fit your website's aesthetic.
- Publish Your Changes: Once you’re satisfied with the placement and settings, click "Save" or "Publish" to make your changes live.
Final Tips
When using Getty Images, always remember to credit the source if required, and ensure that the images align with your brand identity. Regularly update your image library to keep your site fresh and engaging.
Conclusion: Integrating Getty Images into your Squarespace website is straightforward and can significantly improve the visual appeal of your content. By following the steps outlined above, you can create a more dynamic and professional-looking site that captivates your audience.