Adobe Stock Images is an incredible resource for creatives, businesses, and marketers alike. It offers a vast library of high-quality images, videos, templates, and 3D assets that can elevate your projects to the next level. Whether you’re designing a website, creating social media content, or developing a marketing campaign, Adobe Stock provides a convenient and affordable way to access stunning visuals. With millions of assets available at your fingertips, the challenge often lies in understanding how to choose the right image size and resolution for your needs. Let’s dive deeper into this topic!
What is Image Resolution?

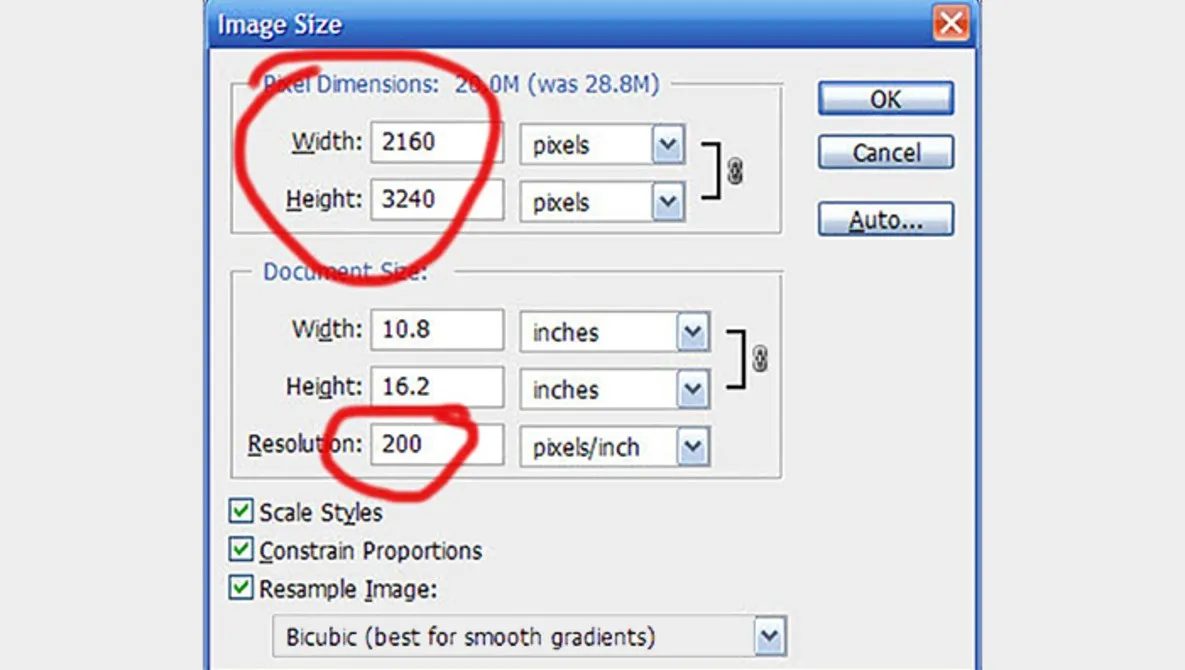
Image resolution refers to the amount of detail an image holds and is typically measured in pixels. It’s crucial to grasp how resolution affects the quality of images, especially for professional use. Here’s a closer look:
- Pixels and Dimensions: An image's resolution is often described by its width and height in pixels. For example, an image that is 1920x1080 pixels has a width of 1920 pixels and a height of 1080 pixels.
- Screen vs. Print Resolution: Screen resolution is usually measured in pixels per inch (PPI), while print resolution is measured in dots per inch (DPI). For digital screens, 72 PPI is common, while print typically requires 300 DPI for high-quality output.
- Impact on Quality: Higher resolution images can be scaled without losing clarity, while low-resolution images can appear pixelated or blurry when enlarged. Always choose the resolution based on the intended use!
To simplify, here’s a quick reference table:
| Resolution Type | Recommended Resolution | Usage |
|---|---|---|
| Screen | 72 PPI | Websites, Social Media |
| 300 DPI | Brochures, Posters | |
| Large Format | 150 DPI | Banners, Billboards |
Understanding image resolution is essential for ensuring your visuals look sharp and professional, no matter where they’re displayed!
Also Read This: How Much Money Do People Make from Shutterstock
Common Image Sizes Available on Adobe Stock
When browsing Adobe Stock, you’ll discover a variety of image sizes tailored to different needs. Understanding these sizes is essential for selecting the perfect image for your project. Here’s a breakdown of the common sizes you can find:
- Small (640 x 480 pixels): Ideal for web use, social media graphics, or emails where quick loading times are crucial.
- Medium (1500 x 1000 pixels): Great for blogs, presentations, and moderate-sized prints. This size balances quality and file size.
- Large (3000 x 2000 pixels): Perfect for high-quality prints and large-format displays. Large images maintain clarity even when scaled up.
- Extra Large (6000 x 4000 pixels): These images are excellent for professional printing and high-resolution applications, such as banners and posters.
It’s crucial to choose the appropriate size based on your usage. For instance, if you’re creating a social media post, a small image will do just fine. However, for a print advertisement, opt for larger sizes to ensure your images are sharp and vibrant.
Also Read This: How to Cancel Your LinkedIn Account Full Instructions
Importance of Image Resolution for Different Uses
Image resolution plays a pivotal role in how your visuals are perceived, and it’s essential to understand its importance across various applications. Here’s why resolution matters:
| Use Case | Recommended Resolution | Why It Matters |
|---|---|---|
| Web Design | 72 DPI | Web images don’t need to be high-res, as they are displayed on screens. Lower DPI means faster loading times. |
| Print Materials | 300 DPI | High resolution is crucial for print quality. Low-res images can appear pixelated or blurry. |
| Social Media | 1080 x 1080 pixels (for most platforms) | Ensures clarity and professional appearance in posts, optimizing viewer engagement. |
In short, always consider the required resolution for your specific use case. The right resolution not only enhances the visual appeal but also conveys professionalism and attention to detail.
Also Read This: How to Find a Designer on Behance and Discover the Best Creative Professionals
How to Choose the Right Image Size for Your Project
When it comes to selecting the right image size for your project, there are a few key factors you'll want to consider. Choosing the appropriate size can significantly impact the quality and effectiveness of your visuals. Here’s how to make that decision:
- Purpose of the Image: Think about where the image will be used. Is it for a website, print, or social media? Each platform has its requirements. For example, a website image might be optimized for fast loading, while a print image needs higher resolution.
- Resolution Matters: For web use, images are typically 72 DPI (dots per inch), while print requires at least 300 DPI for clarity. So, if you're creating a brochure, ensure your images are high-resolution.
- Aspect Ratio: Consider the dimensions. A landscape image may work better for a website banner, while a portrait orientation could suit a social media post. Knowing the required aspect ratio can save you from cropping important elements.
- File Size: Larger images can slow down loading times, especially on websites. Use tools to compress images without losing quality, making sure they are web-ready.
Lastly, always review your project as a whole. Each image should complement your overall design. Don’t hesitate to test different sizes to see what works best. After all, the right image can elevate your project!
Conclusion: Making the Most of Adobe Stock Images
In conclusion, Adobe Stock Images offer a treasure trove of visual possibilities. However, to truly harness their potential, it's crucial to understand how to effectively choose and use them. Here are some key takeaways:
- Explore the Variety: Adobe Stock provides millions of images, so take your time to explore different categories and styles. You might find that unexpected image catches your eye!
- Utilize Filters: Use search filters to refine your results. You can sort by orientation, color, or even image type, helping you find precisely what you need.
- Stay On Brand: Always choose images that align with your brand's voice and aesthetic. Consistency in visuals reinforces your brand identity across platforms.
- License Appropriately: Ensure you understand the licensing options. Adobe Stock provides various licenses, and selecting the right one is vital for legal use.
By keeping these points in mind, you'll not only make better choices about image size but also enhance the overall impact of your projects. Adobe Stock can be a powerful ally in your creative journey—so make the most of it!