Have you ever experienced that surge of joy when presenting your creations? Integrating your Behance projects into your site can enhance that exhilaration. It goes beyond showcasing your artwork; it’s about establishing a deeper connection with your audience. When I began sharing my creations I soon discovered that merely directing people to my Behance page fell short. I aimed for visitors to view my projects without any additional steps. That’s the beauty of embedding.
By embedding your projects on your website you give potential clients and fans the chance to engage with your work directly. This adds a dimension to your portfolio making it simpler for others to appreciate your creativity. Its akin to welcoming someone into your space to admire your artwork rather than just sending them a link. This interactive experience can result in more inquiries and partnerships. Additionally it demonstrates professionalism and highlights your openness in sharing your journey with the world.
Getting Your Behance Project Link

Now that you grasp the significance of embedding lets dive into the details of how to get your Behance project link. Follow this step by step guide.
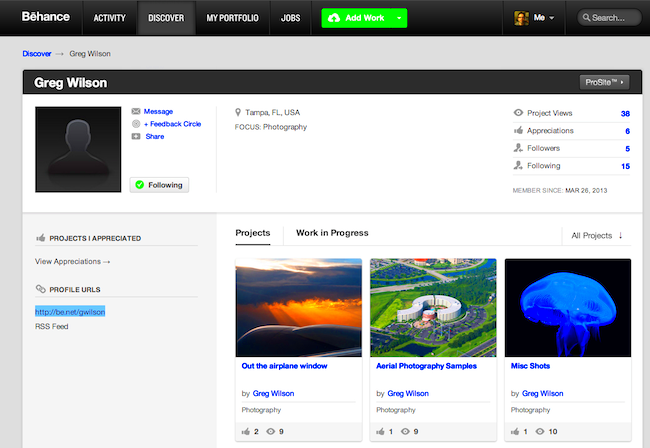
- Log into your Behance account and navigate to the project you want to embed.
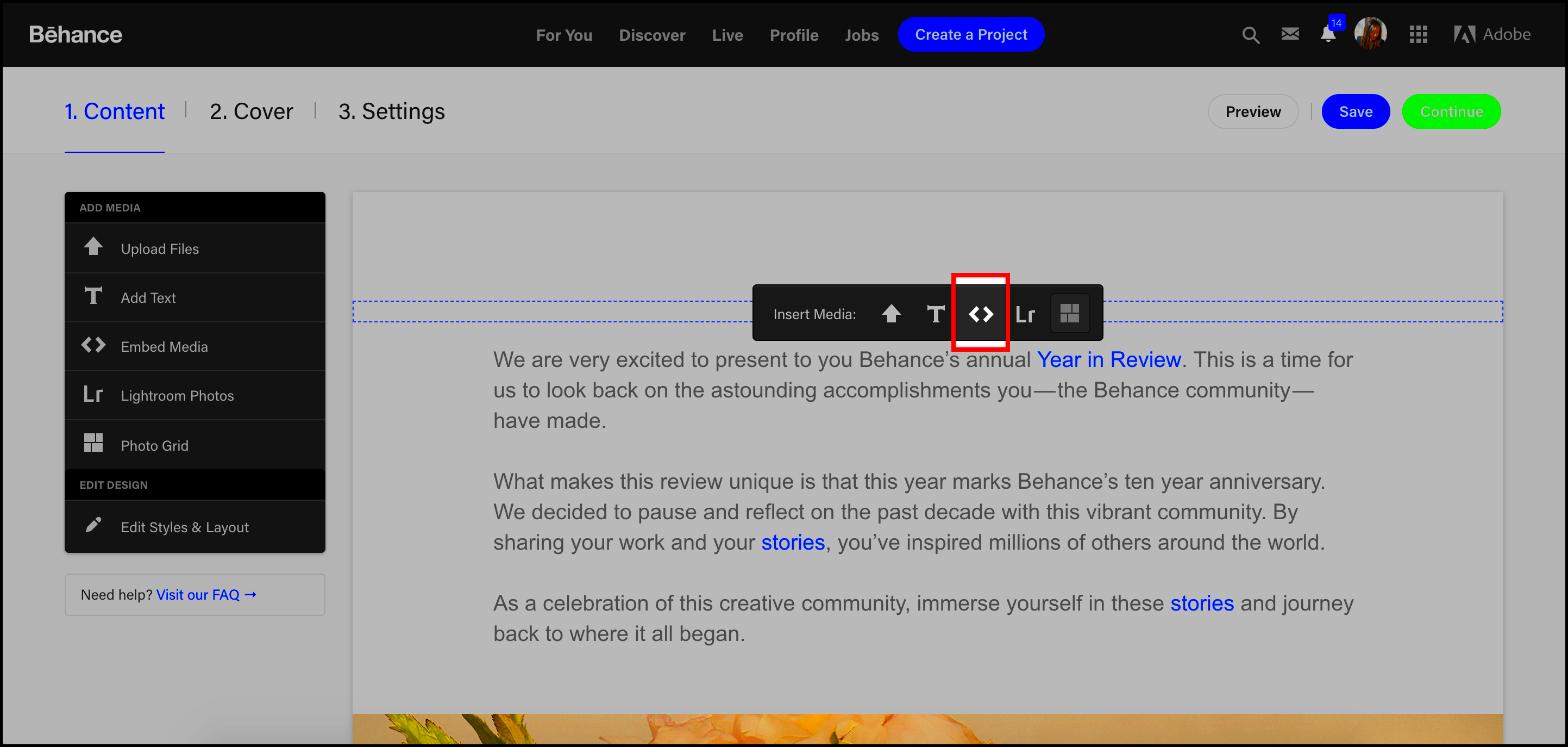
- On the project page, look for the three-dot menu in the top right corner.
- Click on it, and you’ll see an option that says “Embed.”
- Copy the provided embed code.
Its really that easy! Just double check that the link takes you straight to the project you want to highlight. Adding a personalized touch goes a long way too. I usually write down a few thoughts on why this project is meaningful to me before sharing it. It helps forge a stronger bond with my audience.
Also Read This: How to Download Fonts from Behance Accessing Free and Premium Fonts Available on the Platform
Choosing the Right Method for Embedding

When it comes to adding content there are a few methods you can pick from and the choice of one often relies on the platform of your website and your individual tastes. Here are the most frequently used alternatives.
- Using the Embed Code: This method involves copying the HTML code provided by Behance and pasting it into your website’s code. It’s the most straightforward approach, especially if you’re comfortable with basic HTML.
- Using Plugins: If you’re using platforms like WordPress, various plugins can help you embed your Behance projects with just a few clicks. They often offer additional customization options, making it easy to adapt the look and feel to match your site.
From what I've seen the approach you take should match your familiarity with technology and the visual appeal of your site. If you're a beginner don't shy away from using plugins; they can help you save time and achieve a polished outcome. I still recall the moment I integrated a project through a plugin it was like providing my creation with a platform to truly stand out!
Also Read This: How to Set the Age Gate Off on Dailymotion
Using HTML Embed Code for Your Website

After snagging your Behance project link the next move is to embed it with HTML. I get it HTML can sound a bit daunting if you’re not into tech but trust me it’s easier than it looks. I recall my initial try at embedding a project feeling all anxious like I might mess things up. But let me tell you with some help it’s as easy, as learning to ride a bike you just have to find your groove!
To utilize the HTML embed code, adhere to these instructions
- Open your website’s HTML editor. This could be through your content management system (CMS) or a simple text editor if you’re coding from scratch.
- Paste the embed code you copied from Behance into the desired section of your webpage. It can be in a blog post, portfolio page, or even your homepage.
- Save your changes and preview your website.
Its important to review the appearance of the embed on your webpage. I frequently make adjustments to the size by modifying the width and height in the code to seamlessly fit the layout of my site. This minor change can have an impact on how things are presented.
Keep in mind that embedding goes beyond mere coding; it's about ensuring your artwork is both accessible and aesthetically pleasing. Your viewers are entitled to an enjoyable experience and the HTML embed code serves as your means to establish that bond.
Also Read This: Mastering LinkedIn Groups for Effective Lead Generation
Customizing the Embedded Behance Project
Now that you've seamlessly integrated your project let's explore the world of personalization. Just as an artist modifies their palette to stir emotions you have the power to fine tune your embed to connect with your audience. When I first added my Behance project I noticed that the standard settings didn't quite align with the atmosphere of my website. So I delved into customization and it completely revamped the appearance of my site!
Check out these suggestions to personalize your Behance project.
- Adjust Dimensions: Modify the width and height attributes in the embed code. Finding the right size can enhance visibility and aesthetics.
- Change the Background: Depending on your site’s design, consider using a contrasting background color to make your project stand out.
- Add Descriptions: Include a brief description or context below the embed. Sharing your inspiration or the story behind the project can deepen connections with viewers.
- Use CSS for Styling: If you’re familiar with CSS, you can add more intricate styles to your embed, like borders or shadows, to make it pop.
Personalizing your embed is akin to putting a touch on your masterpiece. It shows off your individuality and the distinct path you’ve traveled as an artist. Embrace the freedom to try things out because every tweak has the potential to unveil a fresh perspective on how your creation is viewed.
Also Read This: Is Storyblocks Free for All Users or Are There Limitations
Testing the Embed on Different Devices
After you’ve added and personalized your project it’s important to check how it looks across various devices. People now access content in different ways like smartphones, tablets and laptops so making sure your embed appears well everywhere is essential. I learned this the hard way when I noticed my project getting cropped on mobile devices after sharing it widely.
Here’s how to effectively test your embed:
- Use Different Browsers: Check your embed on popular browsers like Chrome, Firefox, and Safari. Each browser can render elements slightly differently.
- Test on Mobile and Tablet: Use your phone and tablet to view the page. Tools like Google’s Mobile-Friendly Test can help you check responsiveness.
- Ask for Feedback: Share the link with friends or fellow creators and ask them to check how it looks on their devices. They might notice things you overlooked.
Testing plays a crucial role in showcasing your efforts whenever someone checks out your website. Its important to keep in mind that the aim is to create a pleasant experience for your audience regardless of how they engage with your content. Personally I view my website as a space and strive to make it inviting and user friendly for all who enter through the virtual doorway.
Also Read This: How to Track Your Job Applications on LinkedIn
Common Issues and Troubleshooting Tips
While showcasing your Behance projects through embedding can be thrilling it does come with its fair share of bumps along the road. I still remember my initial try everything appeared flawless until I pressed the refresh button and my project vanished into thin air! It was a moment that made my heart sink just a bit. Nevertheless after some problem solving I discovered ways to address the challenges that may pop up. Lets delve into these obstacles and discuss strategies to overcome them.
Here are some problems you may come across.
- Embed Code Not Working: Sometimes, the embed code doesn’t display your project as expected. Double-check that you copied the code correctly from Behance and pasted it into the right section of your HTML.
- Responsive Design Issues: Your embed may look great on a desktop but appear distorted on mobile devices. Make sure to use responsive design techniques, such as setting the width to 100%, to ensure it adjusts seamlessly across devices.
- Slow Loading Times: If your website is loading slowly, it might be due to heavy images. Optimize your project images on Behance to improve loading times. I often resize my images to strike a balance between quality and performance.
- Cross-Browser Compatibility: An embed might look good in one browser but not in another. Regularly check your project across multiple browsers to catch any inconsistencies.
These challenges are all solvable and I urge you to tackle them with a mindset. While troubleshooting can be exasperating it also presents an opportunity to acquire knowledge and enhance your abilities. Remember that every obstacle has the potential to foster personal and professional development.
Also Read This: Is TCM Available on YouTube TV? Discover If Your Favorite Classic Movies Are Included
FAQs about Embedding Behance Projects
While exploring the process of showcasing my Behance projects I found myself pondering quite a few things. It struck me that numerous creators have the same thoughts so I made the decision to gather some common questions. These insights could potentially save you time and boost your confidence, in presenting your creations.
- Can I customize the embed code? Yes, you can adjust the dimensions in the code to fit your website’s design. You can also use CSS for further styling.
- Is there a limit to how many projects I can embed? There’s no strict limit, but it’s wise to consider user experience. Too many embeds might clutter your page and distract from your main content.
- What if my project doesn’t show up after embedding? Double-check the embed code for any errors, and ensure you’ve copied it correctly. Also, confirm that your project is set to public on Behance.
- How can I track engagement with my embedded project? Use Google Analytics or similar tools to monitor traffic and engagement on your website. This data can offer valuable insights into how visitors interact with your work.
These frequently asked questions are only the beginning. Feel free to gather additional details and reach out to other creators within the community. Keep in mind that you dont have to navigate this path alone; were all evolving and progressing as a collective!
Wrapping Up with Key Takeaways
As we wrap up our discussion on integrating Behance projects its essential to highlight the main points. At first the process of embedding may seem overwhelming but with some perseverance and practice it turns into a fulfilling journey that greatly boosts your visibility.
Here are the main points to remember:
- Embrace the Power of Embedding: It’s not just about showcasing your work; it’s about connecting with your audience in a meaningful way.
- Get the Code Right: Ensure you copy the embed code accurately and test it on multiple devices for a seamless experience.
- Don’t Shy Away from Customization: Adjust dimensions, styles, and descriptions to reflect your unique artistic identity.
- Be Prepared for Troubleshooting: Familiarize yourself with common issues and approach them with a problem-solving mindset.
- Engage with Your Community: Share your experiences and insights with fellow creators; there’s a wealth of knowledge to be gained through collaboration.
Looking back on my journey I’ve come to realize that embedding goes beyond being just a job; it’s an opportunity to express your enthusiasm with others. So why not dive in and showcase your imaginative side!