Introduction
Welcome to the world of website design, where creativity meets functionality. In this blog post, we'll explore the process of designing a website using Storyblocks. Whether you're a seasoned developer or a complete beginner, Storyblocks provides an intuitive platform to bring your ideas to life. Join us on this journey as we uncover the easy steps to create a visually stunning and highly functional website with Storyblocks.
Also Read This: Crack the Code: Strategies for Algorithmic Success on Soundcloud
Why Choose Storyblocks?

Storyblocks stands out as a premier platform for website design, offering a plethora of features and advantages that make it a top choice for both beginners and experienced developers alike.
Here are compelling reasons to consider Storyblocks for your next website design project:
- Extensive Template Library: Storyblocks boasts an extensive library of professionally designed templates. Whether you're creating a personal blog, portfolio, or e-commerce site, you'll find a template that suits your needs.
- User-Friendly Interface: One of the standout features of Storyblocks is its intuitive and user-friendly interface. You don't need to be a coding expert to navigate through the platform. The drag-and-drop functionality makes the design process seamless and enjoyable.
- Customization Options: Tailor your website to match your unique vision with Storyblocks' robust customization options. Adjust color schemes, fonts, and layouts effortlessly, ensuring your website reflects your brand identity.
- Responsive Design: In today's mobile-centric world, having a responsive website is crucial. Storyblocks simplifies the process of ensuring your design looks great on various devices. No need to worry about compatibility issues – Storyblocks has it covered.
- Media Assets Galore: Elevate the visual appeal of your website with Storyblocks' extensive collection of high-quality media assets. From images and videos to graphics and icons, you'll have access to a diverse range of elements to enhance your site's aesthetics.
For a quick overview of the key features, refer to the table below:
| Feature | Details |
|---|---|
| Template Library | Professionally designed templates for various website types. |
| User-Friendly Interface | Intuitive drag-and-drop functionality for easy navigation. |
| Customization Options | Adjust color schemes, fonts, and layouts to match your brand. |
| Responsive Design | Ensure your website looks great on all devices. |
| Media Assets | Access a vast collection of high-quality images, videos, graphics, and icons. |
With these features and more, Storyblocks emerges as the go-to platform for simplifying the website design process without compromising on creativity and functionality.
Also Read This: How to Search by Image in Freepik: A Simple Guide
Getting Started with Storyblocks
Congratulations on choosing Storyblocks for your website design journey! Getting started is a breeze, and in this section, we'll walk you through the essential steps to initiate your project successfully.
- Account Creation: The first step is to create an account on Storyblocks. Visit the website and sign up by providing your basic details. If you already have an account, simply log in to access the platform.
- Dashboard Navigation: Upon logging in, you'll be greeted by the Storyblocks dashboard. Familiarize yourself with the layout, where you'll find options for templates, customization, and media assets.
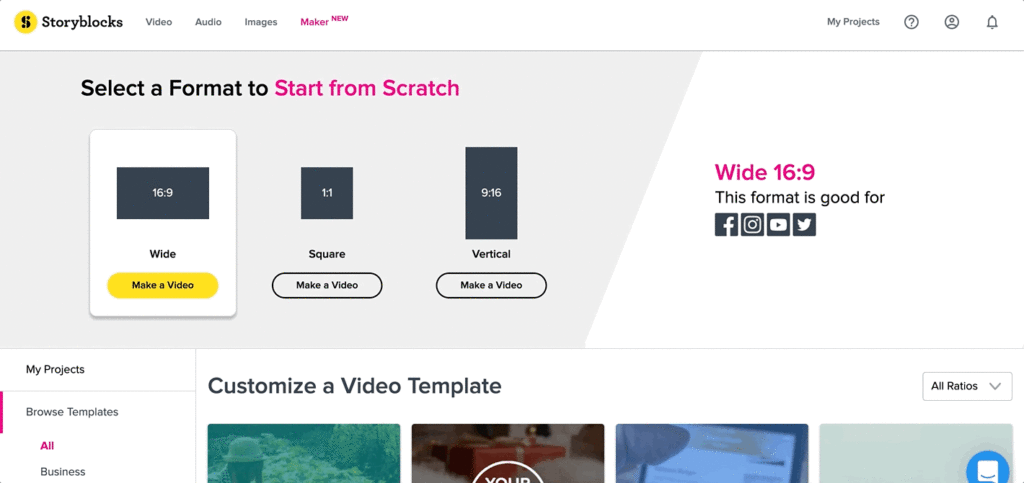
- Choosing a Template: Click on the "Templates" section to explore the vast collection. Select a template that aligns with the purpose of your website, whether it's a blog, portfolio, or business site.
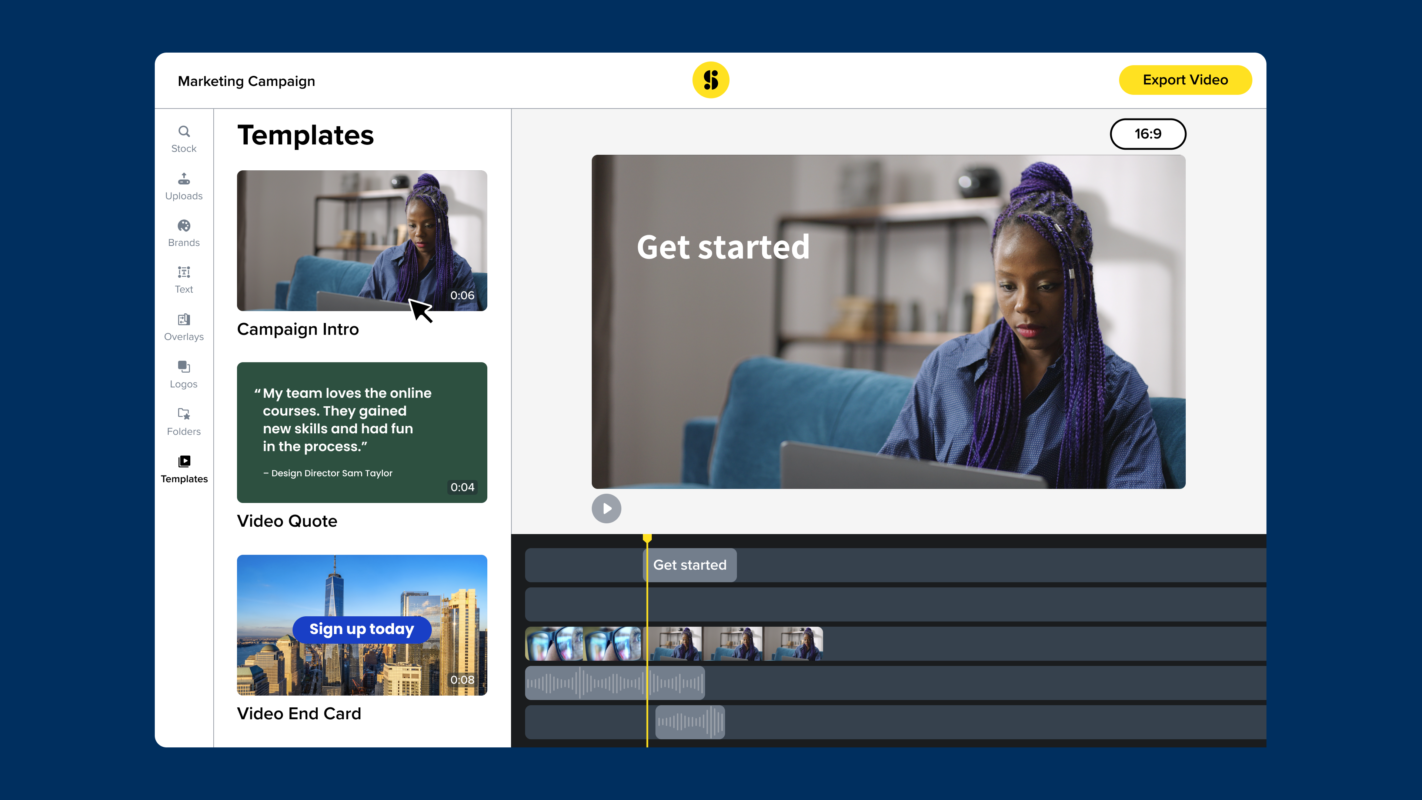
- Initiating the Design: Once you've chosen a template, click on "Start Editing" to enter the design interface. Here, you'll find the intuitive drag-and-drop tools that make customizing your site a seamless experience.
- Customization Features: Dive into the customization options to make your website unique. Experiment with different color schemes, fonts, and layouts until you achieve the desired look and feel.
- Adding Media Assets: Enhance your design by incorporating media assets from Storyblocks' extensive library. Choose high-quality images, videos, and graphics to elevate the visual appeal of your website.
- Preview and Save: Before finalizing your design, use the preview feature to see how your website will look to visitors. Once satisfied, save your progress to ensure all changes are captured.
For a quick reference, refer to the table below summarizing the key steps:
| Step | Description |
|---|---|
| 1 | Create a Storyblocks account or log in. |
| 2 | Navigate the dashboard for templates and customization options. |
| 3 | Choose a template that suits your website's purpose. |
| 4 | Initiate the design process by clicking "Start Editing." |
| 5 | Customize your site using drag-and-drop tools. |
| 6 | Add media assets from Storyblocks' library. |
| 7 | Preview your design and save your progress. |
With these straightforward steps, you're well on your way to creating a stunning website using the powerful and user-friendly features of Storyblocks.
Also Read This: Explore Templates on Canvas.com for Your Projects
Choosing Templates Wisely
The template you select plays a crucial role in defining the overall look and functionality of your website. In this section, we'll guide you on how to choose templates wisely on Storyblocks to ensure they align perfectly with your website's goals.
Consider the Purpose:
Before diving into the template options, clearly define the purpose of your website. Whether it's a blog, portfolio, e-commerce site, or business page, understanding your goals will help you narrow down the choices.
Explore Categories:
Storyblocks offers a diverse range of template categories. Explore options related to your industry or niche. Categories may include photography, travel, technology, and more. Each category is tailored to specific styles and functionalities.
Review Layout and Design:
Take a close look at the layout and design of each template. Consider factors such as the arrangement of elements, color schemes, and overall aesthetics. Choose a template that resonates with your brand identity and provides a positive user experience.
Check Responsiveness:
With the increasing use of mobile devices, it's crucial to select a template that is responsive. Ensure that the template adapts seamlessly to different screen sizes, providing a consistent and user-friendly experience across devices.
Customization Flexibility:
Opt for templates that offer a high degree of customization flexibility. This allows you to tailor the template to your specific requirements. Storyblocks provides a user-friendly interface for easy customization, so explore the extent to which you can personalize the chosen template.
For a quick comparison, refer to the table below:
| Aspect | Consideration |
|---|---|
| Purpose | Define the purpose of your website. |
| Categories | Explore templates in categories related to your industry or niche. |
| Layout and Design | Review the arrangement of elements, color schemes, and overall aesthetics. |
| Responsiveness | Ensure the template is responsive for a consistent user experience on various devices. |
| Customization | Choose templates that offer a high degree of customization flexibility. |
By carefully considering these factors, you'll be able to choose a template on Storyblocks that not only meets your immediate needs but also sets the foundation for a visually appealing and functional website.
Also Read This: Do LinkedIn Connect Requests Expire
Customizing Your Design
Now that you've selected a template on Storyblocks, it's time to make it uniquely yours through customization. This section will guide you through the various customization options available, allowing you to tailor your website to match your brand identity and vision.
Color Schemes:
Start by customizing the color scheme of your website. Storyblocks provides a palette of colors to choose from, and you can even input specific color codes. Bold and vibrant colors can make your site visually appealing, while a more muted palette may convey a professional tone.
Fonts and Typography:
Experiment with different fonts and typography to find a style that complements your content. Choose fonts that are easy to read and align with the overall aesthetic of your website. Storyblocks often offers a diverse range of font options to suit various design preferences.
Layout Adjustments:
Customize the layout of your website to ensure it meets your specific requirements. Adjust the placement of elements, such as headers, footers, and sidebars, to create a well-balanced and organized design. Storyblocks' drag-and-drop functionality makes these adjustments intuitive and hassle-free.
Images and Graphics:
Enhance the visual appeal of your website by incorporating high-quality images and graphics. Replace placeholder images with your own or explore Storyblocks' extensive media library for options that align with your content. Ensure that the images chosen complement the overall theme of your website.
Interactive Elements:
If your website includes interactive elements such as buttons, forms, or sliders, customize them to create a seamless and engaging user experience. Use contrasting colors, bold text, and clear calls-to-action to guide visitors through your site effectively.
For a quick reference, refer to the table below summarizing the key customization options:
| Customization Option | Details |
|---|---|
| Color Schemes | Choose from a palette of colors or input specific color codes for a customized look. |
| Fonts and Typography | Experiment with different fonts to find a style that complements your content. |
| Layout Adjustments | Use drag-and-drop functionality to customize the placement of elements on your site. |
| Images and Graphics | Incorporate high-quality images and graphics to enhance the visual appeal of your website. |
| Interactive Elements | Customize buttons, forms, and sliders to create an engaging user experience. |
By exploring and utilizing these customization options, you'll transform your Storyblocks template into a unique and visually captivating representation of your brand or content.
Also Read This: Discover the Location of Storyblock Building and How to Visit
Optimizing for Mobile Responsiveness
In the era of diverse devices, ensuring your website looks impeccable on mobile is not just a preference but a necessity. This section will guide you through the process of optimizing your Storyblocks-designed website for mobile responsiveness, guaranteeing a seamless user experience across various devices.
Responsive Design Principles:
Embrace the principles of responsive design to ensure your website adapts effortlessly to different screen sizes. Storyblocks inherently supports responsive design, but it's crucial to review and test your website on various devices to confirm optimal performance.
Mobile-First Approach:
Consider adopting a mobile-first approach during the design process. Start by optimizing your website for mobile devices and then progressively enhance the layout for larger screens. This strategy ensures a strong foundation for a consistent user experience, especially on smartphones.
Testing on Multiple Devices:
Regularly test your website on a range of devices, including smartphones and tablets with different screen sizes and resolutions. This allows you to identify any potential issues and make adjustments to guarantee a smooth and visually pleasing display on all platforms.
Optimized Media:
Pay special attention to the media elements on your website, such as images and videos. Optimize them for faster loading times on mobile devices, considering bandwidth constraints. Storyblocks often provides options to automatically optimize media for various resolutions, helping streamline this process.
Mobile-Friendly Navigation:
Review and enhance your website's navigation for mobile users. Ensure that menus are easily accessible and that interactive elements, such as buttons and links, are touch-friendly. A user-friendly mobile navigation experience is key to keeping visitors engaged.
For a quick overview, refer to the table below summarizing the key mobile optimization considerations:
| Consideration | Details |
|---|---|
| Responsive Design Principles | Adopt principles that ensure your website adapts seamlessly to different screen sizes. |
| Mobile-First Approach | Optimize your website for mobile devices first, then enhance for larger screens. |
| Testing on Multiple Devices | Regularly test your website on various devices to identify and address any issues. |
| Optimized Media | Optimize images and videos for faster loading times on mobile devices. |
| Mobile-Friendly Navigation | Review and enhance navigation for a user-friendly experience on mobile devices. |
By following these mobile optimization strategies, your Storyblocks-designed website will not only look fantastic on desktops but will also deliver a seamless and enjoyable experience to users on various mobile devices.
Also Read This: How to Make Money on Rumble with Monetization Options
Utilizing Storyblocks Media Assets
One of the standout features of Storyblocks is its extensive collection of media assets, ranging from high-quality images to engaging videos and versatile graphics. This section will guide you on how to effectively utilize these assets to enhance the visual appeal and overall impact of your website.
Diverse Media Library:
Explore Storyblocks' diverse media library, which encompasses a wide array of visuals suitable for various purposes. Whether you need captivating images for a homepage slider, background videos for added dynamism, or icons to complement your content, Storyblocks has you covered.
Search and Filter Options:
Optimize your search for media assets by utilizing Storyblocks' search and filter options. Refine your search based on keywords, categories, or even specific formats to quickly find assets that align with your website's theme and messaging.
License Flexibility:
Storyblocks offers flexibility in licensing, allowing you to use downloaded assets across various projects. This feature is particularly beneficial for individuals or businesses managing multiple websites or campaigns. Always review and adhere to the licensing terms associated with each asset.
Integration into Your Design:
Effortlessly integrate Storyblocks media assets into your website design. Use high-resolution images as featured visuals, incorporate engaging videos to showcase products or services, and enhance your content with carefully selected graphics and icons. The drag-and-drop functionality makes this integration a seamless process.
Consistent Visual Theme:
Maintain a consistent visual theme throughout your website by selecting media assets that complement each other. Pay attention to color schemes, styles, and tones to create a cohesive and visually appealing experience for your visitors.
For quick reference, here's a table summarizing key aspects of utilizing Storyblocks media assets:
| Aspect | Details |
|---|---|
| Diverse Media Library | Explore a wide array of visuals suitable for various purposes. |
| Search and Filter Options | Refine your search based on keywords, categories, or specific formats. |
| License Flexibility | Enjoy flexibility in licensing for use across multiple projects. |
| Integration into Your Design | Effortlessly integrate assets into your website design using the drag-and-drop functionality. |
| Consistent Visual Theme | Maintain a cohesive visual theme by selecting assets that complement each other. |
By effectively utilizing Storyblocks' rich repository of media assets, you can elevate the visual storytelling of your website, making it more engaging and visually compelling for your audience.
Also Read This: Understanding Alamy Image Pricing and Royalties
FAQ
Explore the frequently asked questions about designing a website with Storyblocks to find solutions to common queries and enhance your overall website creation experience.
Q: Is Storyblocks suitable for beginners?
A: Absolutely! Storyblocks is designed with user-friendliness in mind, making it an excellent choice for beginners. The intuitive interface and drag-and-drop functionality simplify the website design process.
Q: Can I customize the templates extensively?
A: Yes, Storyblocks provides a range of customization options. You can adjust color schemes, fonts, layout elements, and more to tailor the template to your specific needs and preferences.
Q: How do I ensure my website is mobile-responsive?
A: Storyblocks supports responsive design principles. To ensure mobile responsiveness, adopt a mobile-first approach during design, regularly test on various devices, and optimize media assets for different screen sizes.
Q: Are there limitations on the usage of downloaded media assets?
A: Storyblocks offers flexible licensing options. Ensure you review and adhere to the licensing terms associated with each asset. Generally, assets can be used across multiple projects, providing versatility for your creative endeavors.
Q: Can I use Storyblocks for e-commerce websites?
A: Certainly! Storyblocks offers templates suitable for various purposes, including e-commerce. You can customize these templates to create a visually appealing and functional online store.
Feel free to refer to these FAQs as you embark on your website design journey with Storyblocks. If you have additional questions, don't hesitate to explore Storyblocks' official support resources or community forums for further assistance.
Conclusion
Congratulations on reaching the end of our journey through the process of designing a website with Storyblocks. As you wrap up your creative endeavor, let's recap the key takeaways and encourage you to embark on this exciting journey with confidence.
Storyblocks: Your Creative Partner
Storyblocks proves to be more than just a platform; it's your creative partner in bringing your website vision to life. With its user-friendly interface, extensive template library, and diverse media assets, Storyblocks empowers both beginners and experienced designers to create visually stunning and highly functional websites.
Customization and Flexibility
Throughout the process, we explored the customization options Storyblocks offers. From adjusting color schemes and fonts to optimizing for mobile responsiveness, you have the tools to tailor your website to match your brand identity and deliver a seamless user experience.
Media Assets for Impactful Storytelling
Utilizing Storyblocks' rich repository of media assets allows you to enhance the visual storytelling of your website. Whether it's captivating images, engaging videos, or versatile graphics, these assets contribute to creating a visually compelling and engaging online presence.
FAQs for Guidance
In the FAQs section, we addressed common queries, providing solutions to help you navigate potential challenges. If you ever encounter uncertainties, don't hesitate to refer back to these FAQs or explore Storyblocks' official support channels for assistance.
Embark on Your Creative Journey
As you conclude this blog post, we encourage you to embark on your creative journey with Storyblocks. Whether you're building a personal blog, portfolio, or business website, Storyblocks offers the tools and resources to turn your ideas into a visually stunning reality.
Thank you for joining us on this exploration of designing a website with Storyblocks. May your creative endeavors flourish, and may your website stand out as a testament to your unique vision and passion.