Welcome to the world of creative showcasing! If you're a designer, artist, or any kind of creative professional, you probably know how important it is to share your work with the right audience. Behance is a fantastic platform for doing just that. But did you know you can take it a step further? In this post, we’ll explore how you can easily integrate your Behance projects into other websites using a simple embed code. This not only enhances your online presence but also drives more traffic to your
Understanding Behance and Its Importance

Behance is a leading online platform where creative professionals can showcase their work, connect with peers, and get discovered by potential clients and employers. Launched in 2005 and acquired by Adobe, it has become a go-to space for artists across various fields, including graphic design, photography, illustration, and more. Here’s why Behance holds such significance:
- Portfolio Development: Behance allows users to create stunning portfolios that display their best work in an organized manner. It’s like having a digital gallery that’s accessible to anyone, anywhere.
- Networking Opportunities: The platform fosters community engagement. You can follow other creatives, appreciate their work, and even collaborate on projects.
- Exposure to Employers: Many companies scout for talent directly on Behance, making it a vital tool for job seekers in the creative industry. A well-curated profile can lead to exciting job offers.
- Feedback and Growth: Sharing your work on Behance opens up avenues for constructive criticism and feedback, which can be invaluable for personal and professional growth.
- Integration and Sharing: One of the best features of Behance is its ability to integrate with other platforms. You can easily embed your projects on your personal website, blog, or social media – making it simple to showcase your work across multiple channels.
In essence, Behance is not just a platform for displaying your work; it’s a comprehensive ecosystem designed to help creatives thrive. By understanding its importance, you can leverage it to enhance your personal brand and connect with a broader audience.
Also Read This: Easy Tips for Brewing Authentic Turkish Tea with Dailymotion Guidance
Steps to Obtain Your Behance Embed Code

Getting your Behance embed code is a simple process. Whether you're showcasing your latest project or an entire portfolio, embedding is a great way to share your work across different platforms. Here’s how you can do it:
- Log into Behance: First things first, head over to the Behance website and log into your account. This is where all your fantastic projects are stored.
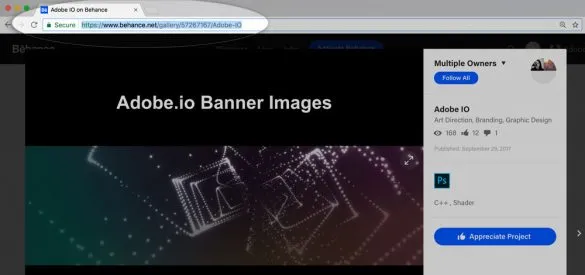
- Select Your Project: Navigate to the project you want to embed. You can find it under your profile or by using the search function.
- Click on the Share Button: Once you’re in your project view, look for the ‘Share’ button. It’s usually located at the top right corner of the project page.
- Choose Embed Code: After clicking the ‘Share’ button, a dropdown menu will appear. Select the option that says ‘Embed’ to get your code.
- Customize Your Embed Code: Behance allows you to customize the size of the embed. You can choose from preset sizes or input your own dimensions to fit your website’s design.
- Copy the Code: Once you’ve made your selections, simply copy the embed code provided. You’re now ready to integrate your project!
And that's it! With these straightforward steps, you’ll have your Behance embed code in no time, ready for the next stage of showcasing your creativity.
Also Read This: Understanding Adobe Stock Shares for Directors and Their Functionality
How to Embed Behance Projects on Your Website

Now that you have your Behance embed code, it's time to put it to good use! Embedding your project on your website is a breeze. Here’s how to do it:
- Open Your Website Editor: Whether you're using WordPress, Wix, Squarespace, or any other platform, log in to your website editor. You'll want to navigate to the page where you want to showcase your Behance project.
- Add a New Section: Most website builders allow you to add sections or blocks to your pages. Look for an option to add a new HTML or embed section.
- Paste Your Embed Code: In the HTML or embed section, simply paste the embed code you copied from Behance. Make sure to double-check that you’re placing it in the correct area.
- Adjust as Needed: Depending on your website's design, you may want to adjust the size or alignment of the embed. You can do this by modifying the embed code or using your website’s built-in editing tools.
- Preview Your Changes: Before finalizing, always preview your changes to see how the embedded project looks on your site. Make sure it’s visually appealing and fits well with the overall design.
- Publish Your Changes: Once you are satisfied with how everything looks, hit that publish button! Your Behance project is now live on your website.
And there you have it! With these easy steps, you can seamlessly integrate your Behance projects into your website, allowing visitors to appreciate your work right where you want them to. Happy embedding!
Also Read This: Is YouTube Accessible in China?
Customizing the Embed Code for Your Needs
When it comes to integrating your Behance projects into other websites, customization is key! The standard embed code is a great starting point, but tweaking it can help you achieve a look and feel that aligns perfectly with your website's design. Here’s how you can customize your Behance embed code:
- Width and Height: The default embed dimensions might not fit your website layout. You can easily adjust the
widthandheightattributes in the embed code. For instance, if you want your project to be wider, increase the width value. - Responsive Design: If your website is responsive (which it should be!), you can make the embed code responsive by using percentage values instead of fixed pixel sizes. This way, it will adapt to different screen sizes seamlessly.
- Custom Styling: You can wrap the embed code in a
<div>and apply custom CSS styles to it. This allows you to add margins, borders, or even background colors to make it blend in beautifully with your design. - Autoplay Options: If your project features videos or slideshows, check if there’s an autoplay option. This can engage visitors right away without them needing to click play.
Incorporating these customizations will not only enhance the visual appeal but also improve the overall user experience on your website.
Also Read This: Exploring What The Hales YouTube Live Today and Their Latest Streams
Best Practices for Using Behance Embed Codes
Using Behance embed codes can be a fantastic way to showcase your creative work, but there are some best practices you should keep in mind to ensure everything goes smoothly. Here are a few tips:
| Best Practice | Description |
|---|---|
| Test Before Launch | Always preview your website after embedding to ensure that everything displays correctly across different devices and browsers. |
| Keep It Relevant | Choose projects that resonate with your website's theme or content. This relevance keeps your audience engaged and interested. |
| Limit the Number of Embeds | Too many embeds can slow down your page load times. Stick to a few key projects that you want to highlight. |
| Update Regularly | Keep your embedded projects up to date with your latest work to show your growth and maintain visitor interest. |
| Check Licensing | Make sure you have the right to share the projects you’re embedding, especially if they involve collaborative work or client projects. |
By following these best practices, you’ll make sure that your Behance projects enhance your website rather than detract from it. Happy embedding!
Also Read This: Understanding Why YouTube Runs Slowly on Chrome and Effective Solutions to Fix It
Troubleshooting Common Issues
Integrating your Behance projects into other websites can sometimes present challenges. But don’t worry! Here are some common issues you might encounter and simple solutions to get you back on track.
- Embed Code Not Working: If your embed code appears broken or doesn’t display your project, double-check that you’ve copied the entire code correctly. Ensure there are no missing characters or extra spaces.
- Responsive Design Issues: Sometimes, the embedded project may not fit well on your website, especially on mobile devices. To fix this, add CSS styles that ensure your embed is responsive. For example, use
max-width: 100%;andheight: auto;in your CSS. - Browser Compatibility: Different browsers may render embedded content differently. Always test your embed code in multiple browsers like Chrome, Firefox, and Safari to ensure consistency.
- Loading Problems: If the project takes too long to load, it could be due to internet speed or the size of the project. You might want to optimize your project files for faster loading times.
- Security Settings: Some websites may have strict security settings that block embeds. If your project isn’t showing, check the settings of your website or talk to your web administrator.
If you've tried these solutions and still face issues, don’t hesitate to reach out to Behance support or your website’s technical support. They can often provide additional insights and assistance!
Conclusion
Integrating your Behance projects into other websites is not just a great way to showcase your work; it also enhances your online presence and boosts your professional profile. With a simple embed code, you can share your creativity with a wider audience, whether it’s on your personal portfolio, a blog, or even social media platforms.
Remember, the process is straightforward, but it’s essential to ensure that your embed works seamlessly across all devices and browsers. Take the time to troubleshoot any issues that may arise, and you’ll be well on your way to a beautifully integrated online portfolio.
In summary:
| Key Takeaways |
|---|
| 1. Use the correct embed code from Behance. |
| 2. Ensure your embed is responsive for all devices. |
| 3. Test across different browsers for compatibility. |
| 4. Troubleshoot common issues proactively. |
With these tips in hand, you can confidently showcase your creative projects and engage your audience more effectively. Happy embedding!