Warning: Undefined array key 5 in /home/imgpanda.com/public_html/wp-content/themes/astra/template-parts/single/single-layout.php on line 176
Warning: Trying to access array offset on value of type null in /home/imgpanda.com/public_html/wp-content/themes/astra/template-parts/single/single-layout.php on line 179
Behance has emerged as an platform for displaying creativity and one of its standout elements is the incorporation of modals. Modals serve as windows that provide extra details without requiring users to leave the main content. As someone in the field I've discovered that modals streamline presentations. Rather than bombarding viewers with information all at once you can offer them bite sized pieces to delve into, at their convenience. This approach keeps your audience captivated while allowing your work to take center stage without any interruptions.
Why Modals Matter for Your Projects

When showcasing your portfolio or project on Behance the impact of your presentation cannot be underestimated. Here are a few compelling reasons to consider incorporating modals into your creative arsenal.
- Enhanced User Experience: Modals help users focus on specific details without losing their place.
- Improved Aesthetics: A well-designed modal can add a touch of sophistication to your project.
- Interactive Elements: You can incorporate videos, images, or even forms that engage users.
I recall presenting a project where instead of bombarding the page with explanations I opted for using pop ups to share the backstories behind each picture. The feedback was extremely encouraging; individuals enjoyed the option to click through and peruse the content at their own pace.
Also Read This: Why Is a Shutterstock Image Downloader the Key to Fast, Professional Visual Content?
How to Access Behance Modals

Getting to modals on Behance is easy. Follow this simple guide to begin:
- Log in to your Behance account.
- Navigate to the project you want to enhance with a modal.
- Click on the “Edit Project” button.
- Locate the section where you want to add the modal.
- Click on “Add Modal” or the equivalent option.
When you enter the modal editor you have the freedom to personalize it with images, text and various other multimedia components. I found this task to be quite delightful; it's similar to putting together a small treasure trove of knowledge that enriches your endeavors. The highlight is that you can take a sneak peek at your modals before finalizing them to make sure everything appears perfect.
Also Read This: Uploading a Video to YouTube Using Your iPhone
Navigating Through the Modal Interface
Once you get the hang of the modals on Behance moving around the modal interface is a piece of cake. It might feel a bit daunting at first especially if you're not familiar with the platform. But trust me with some practice you'll discover how user friendly it is. Each modal comes with a range of options to tailor your content allowing your creativity to really stand out.
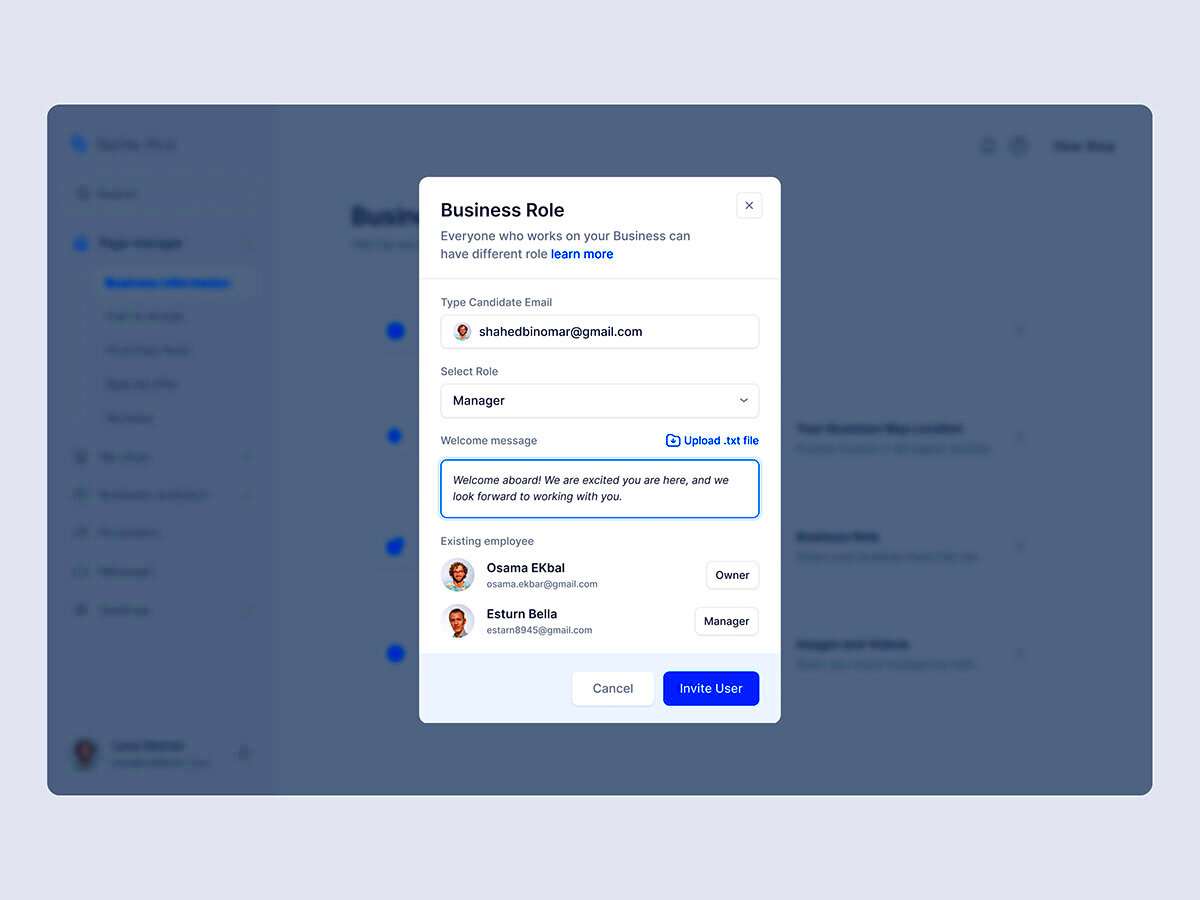
The pop up window typically has areas where you can input text, pictures, clips and hyperlinks. Lets take a look at the main elements.
- Text Field: This is where you can add descriptions or narratives related to your project. I always recommend keeping it concise yet impactful.
- Image Upload: You can upload images directly or link to external sources. I once uploaded a behind-the-scenes photo of my creative process, and it added a personal touch that resonated with viewers.
- Video Embed: If your project involves dynamic elements, consider embedding a video. This can really help convey your message more effectively.
While navigating through the interface keep in mind that simplicity tends to be more effective. The aim is to improve the viewers experience without bombarding them with excessive information. I have come to realize that the more intuitive your modal is the higher the chances of people getting involved with your creations.
Also Read This: How to Use Behance Effectively
Tips for Using Modals Effectively
Leveraging the use of modals can take your work to the next level. Here are a few proven strategies that I have compiled throughout the years.
- Be Clear and Concise: Keep your text short and to the point. People appreciate getting straight to the essence of your work.
- Use Visuals Wisely: Choose images and videos that complement your text. I once used a visual timeline of my project, which really helped viewers understand the journey.
- Test Before Publishing: Always preview your modals to check how they appear on different devices. It’s essential to ensure that your content looks good on both desktops and mobiles.
Furthermore consider how you present the information. Each modal should unfold a narrative leading the audience smoothly from one idea to the next. This strategy not maintains their interest but also prompts them to delve into your work more profoundly.
Also Read This: Dribbble’s Design Frontier: Exploring Trends and Talent
Common Issues and Troubleshooting
Although modals are an excellent resource they do have their own set of difficulties. Having encountered a few bumps in the road I can offer insights on issues and ways to resolve them.
- Modal Not Opening: If your modal doesn’t open when clicked, double-check the link or button settings. Sometimes, it’s just a matter of ensuring everything is linked correctly.
- Content Formatting Issues: If your text or images aren’t displaying correctly, revisit the formatting options. Behance offers a range of customization tools, and adjusting them can solve most problems.
- Loading Times: If your modal takes too long to load, consider optimizing your images or reducing the file sizes of your videos. A quick load time is key to keeping your audience engaged.
Finally feel free to contact Behance support or explore their community forums. Youll discover that numerous artists have encountered challenges similar to yours and are usually happy to share their insights. Keep in mind that every obstacle you overcome enriches your knowledge and abilities!
Also Read This: Are YouTubers in the FNAF Movie? Roles and Rumors Explained
FAQs About Behance Modals
Exploring the realm of Behance modals can spark a few queries. I can relate to that feeling of curiosity and a desire to grasp the nuances of this feature. Allow me to share some commonly asked questions I've come across along with reflections drawn from my own journey.
- What are modals? Modals are pop-up windows that display additional information without navigating away from the main page. They can contain text, images, videos, and more.
- Can I customize the appearance of my modals? Absolutely! Behance allows you to change colors, fonts, and layouts to match your project's theme. I once customized a modal with my brand colors, which made it more cohesive.
- How many modals can I include in a single project? There’s no strict limit, but I recommend keeping it manageable. Too many modals can overwhelm viewers. During one of my projects, I used three well-placed modals that enhanced the story without cluttering the presentation.
- Are modals mobile-friendly? Yes, modals are designed to be responsive. However, it’s wise to test them on various devices to ensure everything displays as intended.
- What if I encounter issues with my modals? Check the settings and configurations first. If problems persist, reach out to the Behance support team or community forums. I've found the community to be incredibly helpful in resolving issues.
Wrapping Up Your Experience with Modals
As we conclude our deep dive into Behance modals keep in mind that these features are designed to elevate your creative process. They enable you to showcase your work in an organized and captivating manner, grabbing the interest of your viewers. Through my encounters with modals Ive come to realize that a presentation can infuse vitality into your projects. So feel free to try things out, learn from any bumps along the way and let your imagination sparkle. Enjoy your creative journey!
