Have you ever thought that your artistic creations should be showcased on a platform? If you're a creator or designer it's crucial to display your portfolio online. The Behance Plugin for WordPress offers a smooth integration of your Behance projects into your website so you can showcase your work in a visually appealing way. Picture this – visitors being able to view your designs, illustrations and projects directly on your site without any complications. This plugin serves as a link between your imagination and your audience making it simpler for them to engage with your artwork.
Why You Should Consider Using the Behance Plugin

Selecting the perfect plugin can make a significant difference for your WordPress website. Here are some reasons why you should consider keeping an eye on the Behance Plugin:
- Easy Integration: The plugin is user-friendly, making it easy to embed your Behance projects directly into your posts or pages.
- Enhanced Visibility: It allows your audience to discover your work without leaving your site, increasing engagement.
- Professional Showcase: With its sleek design, your portfolio will look polished and appealing, reflecting your artistic style.
- Stay Updated: Any updates made on your Behance profile automatically sync, ensuring your website always has your latest work.
Having tried out this plugin I can personally attest to its ability to turn an ordinary WordPress site into a stunning display of creativity. Right after installing it I saw a surge of interest in my projects and it was truly delightful to showcase my work with such ease.
Also Read This: Recording Tools and Software Used by Popular YouTubers: A Complete Guide
Step-by-Step Guide to Installing the Behance Plugin

To kick off using the Behance Plugin is a breeze. Simply follow these steps to elevate your WordPress website.
- Log into Your WordPress Dashboard: Start by accessing your WordPress admin panel.
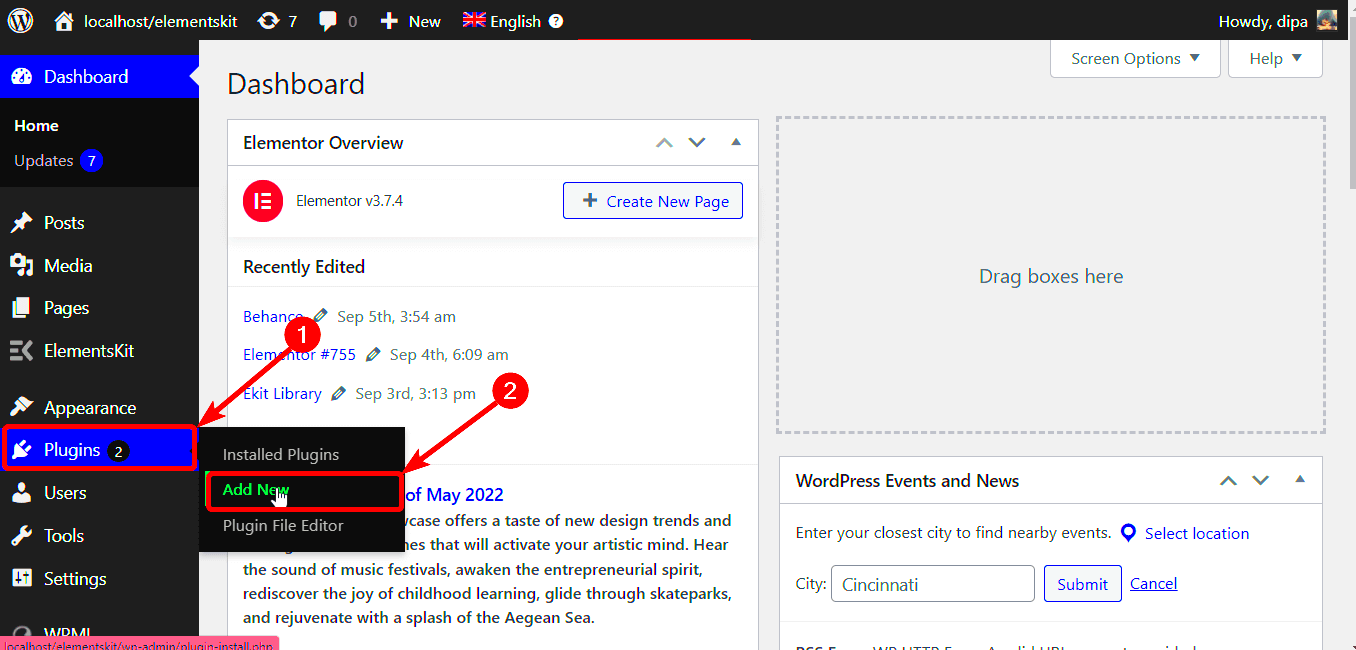
- Go to Plugins: Navigate to the ‘Plugins’ section on the left sidebar.
- Click on Add New: Here, you’ll find a search bar. Type in “Behance Plugin.”
- Install the Plugin: Once you see it in the search results, click on the ‘Install Now’ button.
- Activate the Plugin: After installation, click on ‘Activate’ to enable the plugin on your site.
- Configure Settings: Go to the plugin settings to enter your Behance API key and customize how your projects appear.
- Add Behance Projects: Now you can start embedding your projects by using the provided shortcode or block in your posts or pages.
By following these steps you will quickly get the Behance Plugin up and running. In my case the installation only took a few minutes and it was fulfilling to witness my creations coming to life on my website.
Also Read This: Visionary Pursuits: Unveiling the Founder of Getty Images
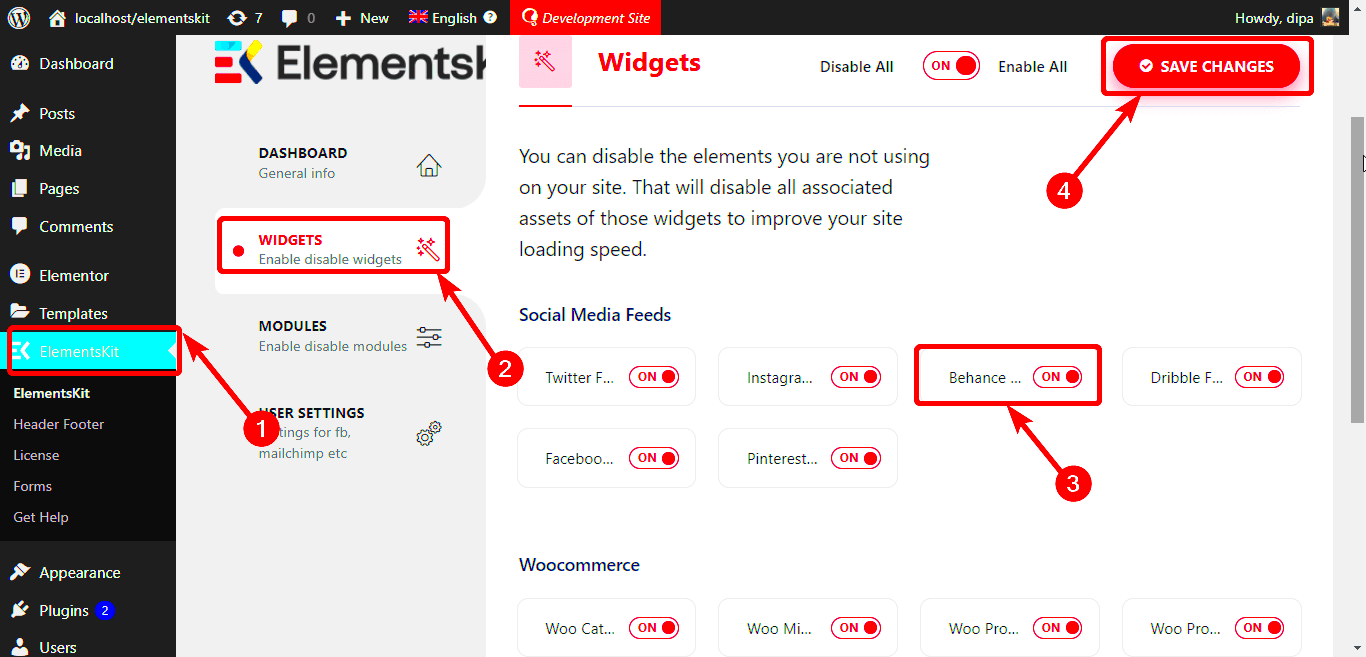
Configuring the Behance Plugin for Your WordPress Site

After getting the Behance Plugin set up the next thing to do is customize it to fit your preferences. This is where the real transformation takes place as you have the freedom to adjust the plugin to present your portfolio in the way you envision. I recall feeling a blend of enthusiasm and nervousness when I first explored the settings wondering how to maximize the potential of this tool.
To configure the plugin:
- Access the Plugin Settings: Go to your WordPress dashboard, find the Behance Plugin in the settings menu, and click on it.
- Enter Your API Key: You’ll need to input your Behance API key. This key connects your WordPress site with your Behance account, allowing for seamless updates and synchronization.
- Set Display Options: Here, you can choose how you want your projects to be displayed—grid layout, list format, or even a slideshow. Each option has its charm, so pick what resonates with your style.
- Select Project Filters: If you have multiple projects, you can categorize them by type or theme. This helps visitors find what they’re looking for quickly.
- Save Your Settings: After making adjustments, don’t forget to click ‘Save Changes’ to apply your configurations.
Investing effort into fine tuning these options can greatly improve how visitors perceive your website. When I first tweaked my visual preferences I experienced a rush of contentment seeing my projects appear more polished and put together. Your body of work is a representation of who you are, so let it sparkle!
Also Read This: Exploring Ideas for Starting Your Own Religion with Dailymotion Guides
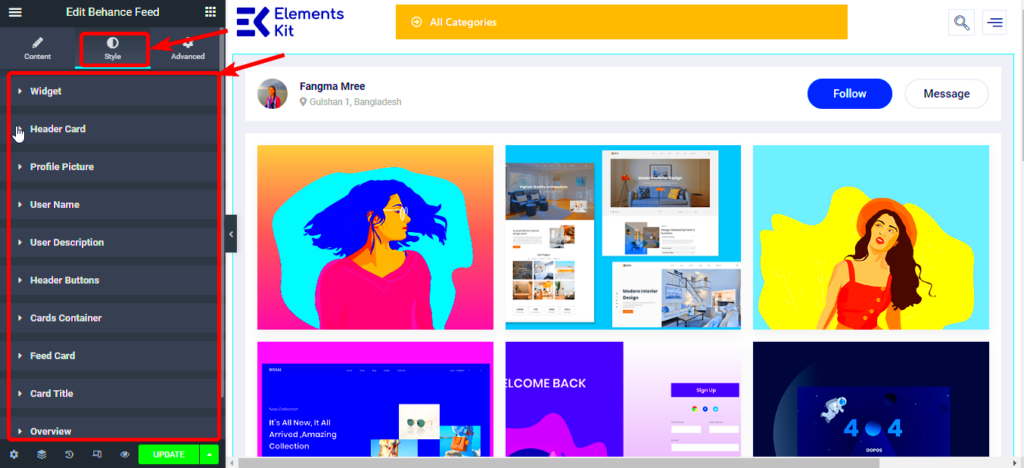
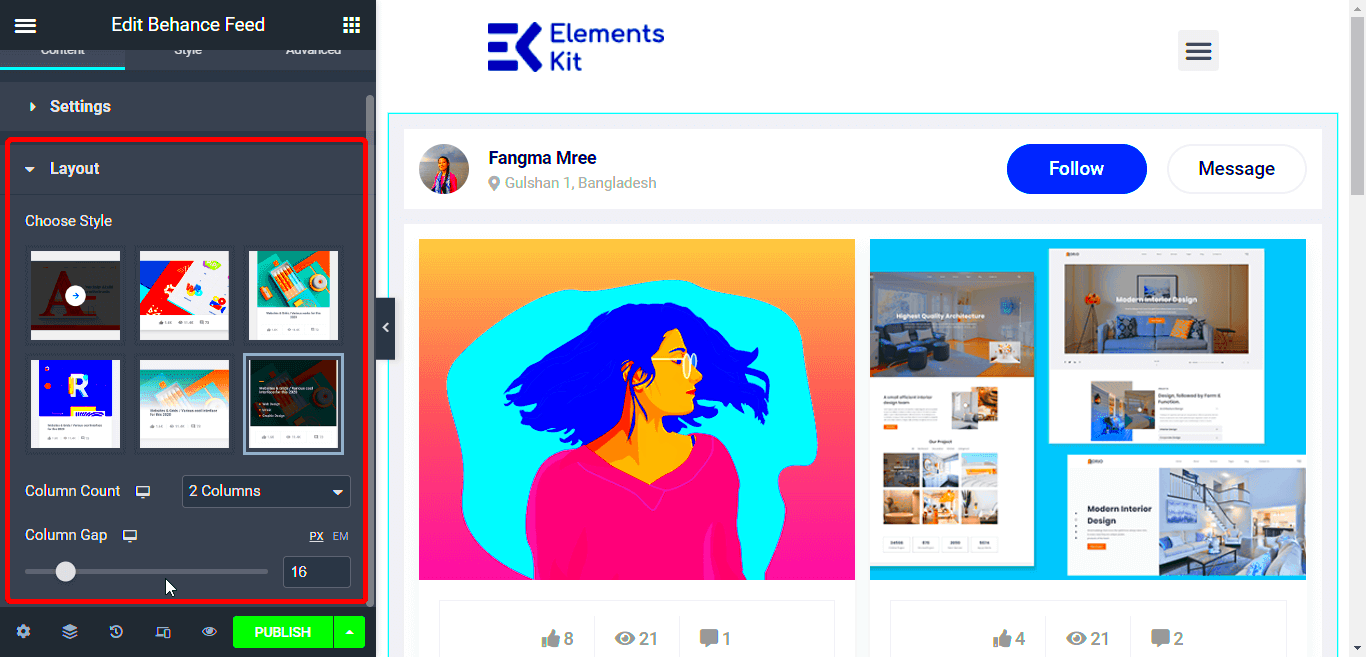
Customizing Your Behance Display Settings

With your plugin all set up its time to explore how to tweak your Behance display preferences. This part is essential because it lets you showcase your projects in a manner that reflects your individuality and style. The excitement of personalizing things is similar to creating art on a fresh canvas, where you can showcase your distinct flair.
Here’s how you can personalize your screen preferences:
- Choose Layout Style: Decide whether you prefer a grid, list, or slideshow format. Each layout offers a different viewing experience, so pick one that suits your aesthetic.
- Adjust Image Sizes: Tailor the dimensions of the images to ensure they fit beautifully within your chosen layout. Larger images can make a bold statement, while smaller ones can keep things tidy.
- Add Custom CSS: If you have a knack for coding, you can enhance the appearance even further with custom CSS styles to match your website’s theme.
- Select Animation Effects: Consider adding subtle animations for transitions. It can bring a dynamic touch to your portfolio and engage visitors more effectively.
- Preview Before Publishing: Always preview your changes to see how they look in real-time. This way, you can make adjustments before going live.
Tweaking how your screen looks has been such a fulfilling journey for me. Once I found a setup that showcased my work just right, I couldn't help but feel a rush of satisfaction. It's these small details that really give your portfolio a personal touch!
Also Read This: How to Download from Dailymotion with Access Denied Troubleshooting Guide
Troubleshooting Common Issues with the Behance Plugin
Even the finest tools may encounter occasional glitches and the Behance Plugin is no different. However, there’s no need to fret! Many problems can be sorted out with some perseverance and problem solving. I’ve faced a few obstacles along the way but each one has imparted a lesson.
Here are a few problems you might encounter along with some suggestions for how to tackle them.
| Issue | Possible Solutions |
|---|---|
| API Key Errors | Double-check that your API key is entered correctly in the settings. Sometimes a simple typo can cause problems. |
| Projects Not Displaying | Ensure your Behance account is public and that you’ve synced your projects correctly. Refresh the page after making changes. |
| Layout Not Working | Check your display settings to confirm the chosen layout is active. Clearing your browser cache can also help. |
| Slow Loading Times | Optimize images before uploading to ensure they load quickly. Additionally, check if other plugins might be causing conflicts. |
| Styling Issues | Inspect any custom CSS you’ve added for errors. Sometimes, a minor mistake can disrupt the entire layout. |
Dont let setbacks hold you back. Every challenge presents a chance to grow. When I encountered problems with projects not showing up it motivated me to delve deeper into API connections enhancing my website in the process. Embrace the journey of problem solving and youll emerge even more resilient!
Also Read This: Getting Storyblocks for Free: Quick Steps
Best Practices for Showcasing Your Behance Portfolio
Crafting a portfolio is a skill and how you present it can really impact the outcome. Through experience I've come to realize that the way you showcase your work matters as much as the work itself. When I initially created my Behance portfolio I put a lot of effort into the projects but didn't pay enough attention to their presentation. That taught me an important lesson that shaped my future approach.
Here are a few tips to keep in mind when presenting your Behance portfolio.
- Highlight Your Best Work: Start with your strongest pieces to grab attention. First impressions matter, and showcasing your best projects can set the tone.
- Tell a Story: Each project should narrate its journey—from the initial idea to the final product. Share your thought process, challenges, and the solutions you found. Personal anecdotes can make your work relatable.
- Use High-Quality Images: Ensure that all images are of high resolution. Blurry or pixelated images can detract from your work's professionalism.
- Maintain Consistency: Use a cohesive style in your portfolio. Consistency in colors, fonts, and layout will create a visually pleasing experience for visitors.
- Include Descriptions: Provide context for each project. A brief description explaining your role, the tools you used, and the project's impact can help viewers understand your expertise better.
In my journey, I've come to understand that every project you share is a chance to engage with your audience. When you thoughtfully display your work you welcome them into your artistic process and this connection can open doors to exciting partnerships and possibilities!
Also Read This: How to Create a CV in MS Word 2007
Frequently Asked Questions About the Behance Plugin
It’s completely normal to have inquiries when using the Behance Plugin. Having gone through the process myself I’ve discovered that tackling questions can alleviate many worries. Below are some commonly asked questions that could be useful to you.
| Question | Answer |
|---|---|
| Is the Behance Plugin free to use? | Yes, the plugin is free, making it accessible for all creators looking to showcase their work. |
| How often should I update my portfolio? | Regular updates are key! Aim to refresh your portfolio every few months with new projects to keep it relevant. |
| Can I customize the layout of my Behance projects? | Absolutely! The plugin allows for various layout options, so you can choose what best showcases your work. |
| What if my projects are not displaying correctly? | Check your API key and ensure that your Behance projects are public. Sometimes a simple refresh can also do wonders! |
| Does the plugin support mobile responsiveness? | Yes, the Behance Plugin is designed to be mobile-friendly, ensuring your portfolio looks great on any device. |
Being clear about these queries can enhance your experience. When I began using the plugin I had a lot of uncertainties but going through these frequently asked questions gave me a boost of confidence and motivation to delve into its functionalities.
Conclusion: Enhancing Your WordPress Site with Behance
In the current era your portfolio serves as a representation of your personal brand. By incorporating the Behance Plugin into your WordPress website you can enhance the way you present your artistic work. Looking back on my path I recall the thrill I experienced when I perfected my portfolio it unlocked opportunities I had never imagined before.
By adhering to the tips weve talked about you can craft a captivating and polished showcase of your work. Keep in mind that its not solely about showcasing projects; its also about conveying your narrative, your development and your enthusiasm to the world.
As you set out on this thrilling adventure to present your portfolio remember to keep exploring, growing and engaging with your audience. The Behance Plugin is a tool that can elevate your work so make sure to leverage its capabilities and witness your creative projects thrive. Your artwork deserves recognition and by adopting the approach you can motivate others with your distinct perspective.