Have you ever experienced that moment when you want to express your creativity on the internet but it just doesn't come together as expected? I can relate to that. Fortunately if you're a WordPress enthusiast who enjoys using Behance for showcasing your designs this API could be the solution you've been searching for. It seamlessly links your Behance portfolio to your WordPress site. So instead of having to update everything manually the API takes care of the work. It's akin, to having a wand for your creative endeavors!
Why You Need an API for Your Behance Plugin

I recall my early days with Behance. Updating my portfolio on WordPress was like being trapped in a cycle of copy and paste. Not exactly enjoyable, is it? That’s when I stumbled upon the concept of APIs. Let me share why having an API for your Behance plugin can be a game changer.
- Saves Time: Imagine not having to manually update your site every time you add something new to your Behance portfolio. The API handles it all in the background.
- Streamlines Workflow: Everything syncs seamlessly between Behance and WordPress, meaning fewer headaches and more time for creativity.
- Better Display of Your Work: The API ensures that your portfolio looks as sleek on WordPress as it does on Behance. Trust me, this can make all the difference!
As soon as I began using it I could sense the change. It’s similar to transitioning from walking to soaring through the air. If you truly want to highlight your creations this API is not merely beneficial; it’s crucial.
Also Read This: Uploading portfolio to Behance
Step-by-Step Guide to Getting a Behance API Key
Lets get down to business. While obtaining an API key for Behance might seem like a hurdle it's actually simpler than you imagine. Here's a step by step guide on how to accomplish it.
- Sign Up for Behance Developer Account: First things first, head over to Behance’s developer page. You’ll need an account to get started.
- Create a New Application: Once you’re signed in, look for an option to create a new application. This will generate your API key.
- Fill in Necessary Details: Behance will ask for some details about your application. It’s nothing too complicated, just basic stuff like the name and purpose of your app.
- Get the API Key: After submitting the information, you’ll receive your API key. Think of this as your golden ticket to sync Behance with WordPress.
- Save and Secure the Key: Make sure to store your API key somewhere safe. You’ll need it for the next step when integrating it into WordPress.
It may seem overwhelming at first but once you complete it you’ll see just how simple it actually is. I’ve gone through this journey myself and believe me if I can manage it anyone can!
Also Read This: How to Check If a YouTube Channel Is Monetized in 2024
Setting Up the API in WordPress
I can vividly recall the moment I configured an API for WordPress for the first time—it was like venturing into a realm. However believe me once you grasp the process you’ll be amazed at its simplicity. Lets take it one step at a time and I assure you wont feel confused.
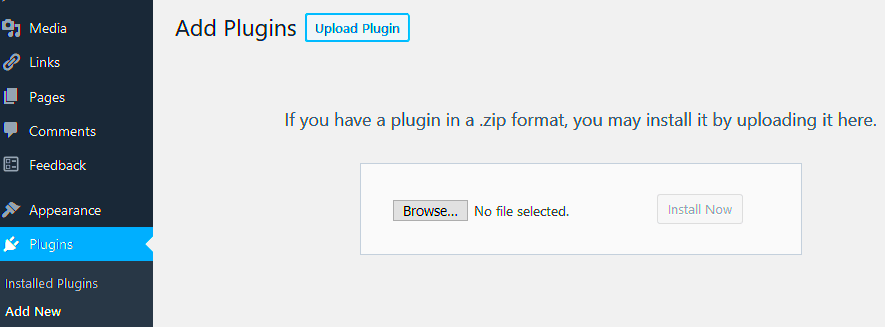
- Install the Plugin: Head over to your WordPress dashboard and search for a Behance-related plugin. There are quite a few out there, but make sure you choose one with good ratings.
- Activate the Plugin: Once installed, go ahead and activate it. The next step is where the magic happens.
- Add Your API Key: Now, in the plugin settings, you’ll find a field asking for your Behance API key. Paste the key you got earlier (hope you didn’t lose it!).
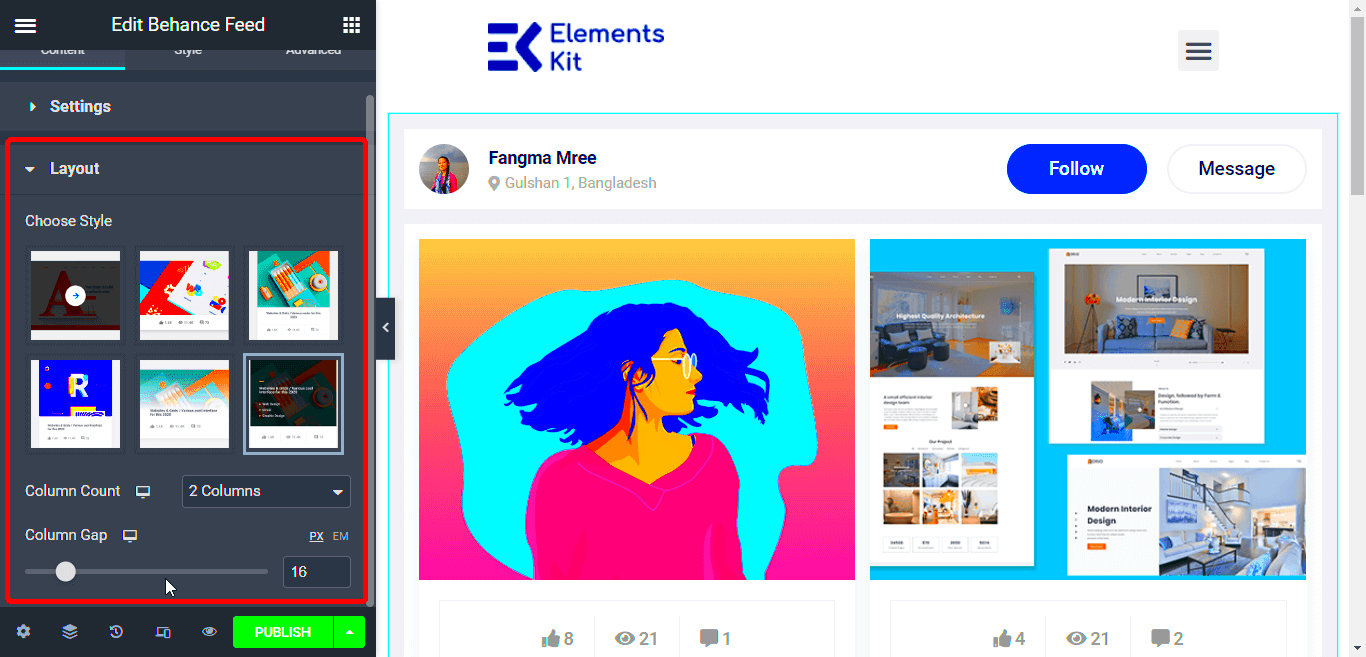
- Configure Your Display Settings: Most plugins will give you options on how you want your Behance portfolio to appear on your WordPress site. Tweak this to match the vibe of your website.
- Test It Out: Finally, give it a whirl. Check your WordPress site to make sure everything looks and works the way you imagined. Sometimes, it’s a bit of trial and error, but it’s part of the process.
Trust me, once you configure this API you’ll feel like you’ve overcome a major obstacle. I was incredibly relieved to see my Behance portfolio showcased on my website without having to make any manual updates!
Also Read This: How Long Does It Take Shutterstock to Verify Your ID and Get Started
Common Errors When Using the Behance API and How to Fix Them
Alright let’s get real for a moment APIs can be a bit tricky. I’ve had my share of moments where things didn’t go smoothly right away. But no need to fret most of the errors are straightforward to resolve once you understand the situation. Here are a few that I’ve come across:
- API Key Not Working: This is probably the most common issue. Double-check that you’ve copied the API key correctly. A small typo can mess up the entire integration.
- Invalid Request: Sometimes, the API returns an “invalid request” error. It usually means there’s a mismatch between your WordPress plugin and Behance settings. Go back and ensure everything is configured properly.
- Portfolio Not Displaying: This can happen if you’ve set up the wrong filters or categories in the plugin. Check your plugin settings and try removing any unnecessary filters.
- Connection Timeout: If your server is slow or under heavy load, the API might time out. Try reducing the number of items fetched from Behance to ease the load.
Whenever I encounter these challenges I tell myself that they come with the territory of using technology. Theres no need to freak out; in most cases a simple search or updating a plugin can fix the majority of issues.
Also Read This: How to Copy from Dailymotion with a Simple Guide to Download Videos and Clips
Benefits of Integrating the Behance API into WordPress
If you are still contemplating the value of incorporating the Behance API let me highlight some advantages that I have personally encountered. After all who doesnt wish for a smoother and more convenient life?
- Automatic Updates: This was a game-changer for me. Once the API is set up, every time you upload something new to Behance, it automatically updates on your WordPress site. No more repetitive work!
- Consistency Across Platforms: Before I used the API, my Behance portfolio and my website would always be out of sync. Now, they reflect each other perfectly, which gives a more professional feel to my online presence.
- Better User Engagement: Visitors to your WordPress site can easily view your latest work without needing to jump over to Behance. The seamless integration keeps them engaged on your website longer.
- Customization Flexibility: WordPress plugins for Behance often come with various customization options. You can decide how to display your portfolio—whether it’s a grid, a slideshow, or something else that fits your aesthetic.
Bringing the API into my work was like taking my professionalism up a notch. Gone are the days of jumbled processes and old portfolios—now I have a polished and unified online image. It’s the kind of decision that makes you question why you didn’t make it earlier.
Also Read This: How to Apply for Getty Images as a Contributor
Security Tips for Using the Behance API
When it comes to dealing with APIs especially for something as private as your creative portfolio safeguarding your security shouldn't be an afterthought. I discovered this lesson the hard way when my website experienced a breach due to my negligence in securing the API. Therefore if you want to avoid finding yourself in a situation here are some helpful tips to keep your things secure.
- Keep Your API Key Private: This might sound like common sense, but you’d be surprised how many people forget this. Never share your API key publicly, not even in code snippets. Treat it like your bank password.
- Use HTTPS for Secure Communication: Ensure that your website uses HTTPS instead of HTTP. It encrypts the data being transferred, including the API requests, keeping it safe from prying eyes.
- Limit API Permissions: Always follow the principle of “least privilege.” Only grant your API the permissions it needs to function, nothing more. This reduces the potential damage if something goes wrong.
- Monitor API Activity: Keep an eye on the API usage logs. Any unusual activity could be an early sign of an issue. Many plugins and hosting services offer monitoring tools that make this easier.
- Regularly Update Plugins: I can’t stress this enough. Outdated plugins are like unlocked doors. Make it a habit to update your WordPress plugins regularly to patch any security vulnerabilities.
For me implementing these security precautions brings me peace of mind. I feel more at ease knowing that my work and website are protected. It’s really about being careful and taking action.
Also Read This: How to Upload an Unlisted YouTube Video from iPhone
FAQs
When I began exploring the Behance API I found myself with a lot of queries. Certain aspects appear straightforward once you grasp them but until that point they can be quite perplexing. Here are some frequently asked questions that tend to arise.
| Question | Answer |
|---|---|
| Is it difficult to get an API key? | Not at all! As long as you follow the steps on Behance’s developer page, it’s pretty straightforward. |
| Will my API key expire? | No, once you have your API key, it won’t expire unless you delete or regenerate it manually. |
| Can I use the API on multiple websites? | Yes, you can use the same API key for multiple websites, but it’s recommended to create separate keys for better control and security. |
| What should I do if the API isn't working? | First, double-check your API key and settings. If everything seems fine, consult your hosting provider or plugin developer for further assistance. |
If you have more inquiries feel free to contact Behance’s support or explore their comprehensive documentation. Trust me there are no foolish questions when it comes to acquiring knowledge, in a subject.
Conclusion
Integrating the Behance API with WordPress has revolutionized my experience and I believe it can do the same for you. It streamlines processes enhances efficiency and adds a polished look to your website without the need for constant manual work. While the initial setup might appear intimidating it's actually just a matter of a few steps to achieve a flawlessly synced Behance portfolio on your WordPress site once you get started.
And keep in mind that while automation is great, it’s important not to overlook security. By following a few precautions you can safeguard your work and enjoy peace of mind. Explore the settings at your own pace and before you know it you’ll question how you ever got by without it. Just as I did!