As I discovered Adobe Spark Page I was captivated by its sleek and user friendly interface. It's akin to an empty canvas that welcomes your imagination. If you're unfamiliar with it Spark Page is a platform that enables you to craft beautiful web pages effortlessly. It's an ideal choice for presenting your work narrating a tale or sharing valuable perspectives.
There are many advantages to utilizing Spark Page.
- User-Friendly Interface: You don’t need to be a tech wizard to create beautiful pages. The drag-and-drop feature is a game changer!
- Visual Appeal: With stunning templates and design options, your content looks professional without a lot of work.
- Responsive Design: Your pages look great on any device, whether it's a desktop, tablet, or mobile phone.
- Easy Sharing: Once you’ve created your Spark Page, sharing it across social media or embedding it in other platforms is a breeze.
In my opinion building a Spark Page not only lets you display your creations but also enables you to engage with your audience on a more profound level. Its a fantastic method to share your story and personal experiences.
Steps to Create a Spark Page on Behance

Making a Spark Page is a breeze. Check out this step by step guide that really helped me out when I got started
- Sign in to Adobe Spark: You’ll need an Adobe account. If you don’t have one, it’s quick and free to sign up.
- Choose the Spark Page option: Once you’re in, select the Spark Page option from the menu.
- Select a Template: Browse through various templates and pick one that resonates with your project.
- Add Content: Start adding your text, images, and videos. The editor makes it easy to align and position everything perfectly.
- Customize Design: Play around with fonts, colors, and layout to give your page a personal touch.
- Preview Your Page: Always preview your page before publishing. This allows you to see how it looks on different devices.
- Publish and Share: Once you’re satisfied, publish your Spark Page and share the link on Behance and other platforms.
I can still recall the thrill that rushed through me when I pressed the publish button for the first time. It felt akin to revealing a masterpiece to everyone!
Also Read This: Understanding the Rarity of Ear Rumbling and Its Health Implications
How to Embed Your Spark Page on Behance
By embedding your Spark Page on Behance you can expand your audience and increase your exposure. Here’s a step by step guide on how to do it.
- Get the Embed Code: After publishing your Spark Page, click on the share button. Look for the embed code option and copy it.
- Go to Your Behance Project: Navigate to the project where you want to embed your Spark Page.
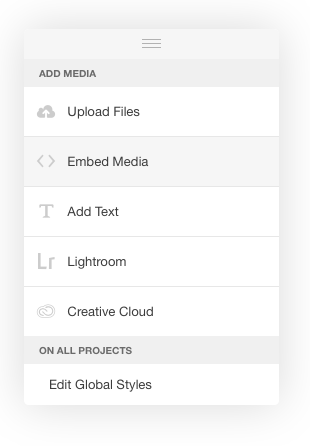
- Add an Embed Code Block: In the project editor, click on the "+" icon and choose the embed code block.
- Paste the Embed Code: Insert the code you copied from your Spark Page and click save.
- Preview and Publish: Always preview how it looks on your project. If everything’s in place, publish your project.
Whenever I integrate my Spark Pages into my Behance projects I experience a deep sense of satisfaction. It resembles crafting a stunning tapestry where every thread weaves its own narrative. And just like that your Spark Page becomes a cherished addition to your Behance portfolio poised to ignite inspiration in others!
Also Read This: Understanding How Dailymotion Hosts TV Shows
Customizing Your Spark Page for Better Engagement
Launching a Spark Page is only the first step; adding your personal touch can elevate your project to new heights. I recall my initial try at making a Spark Page it appeared decent but lacked that special something. It was only after I dedicated time to personalize it that I genuinely felt a sense of accomplishment. Tailoring content really sets it apart turning an ordinary page into a captivating narrative that connects with your audience.
Here are some tips to improve your Spark Page:
- Choose a Cohesive Color Palette: Stick to colors that reflect your brand or the message you want to convey. Tools like Adobe Color can help you find complementary colors.
- Use High-Quality Images: Invest time in selecting images that not only look great but also relate to your content. Authentic visuals capture attention!
- Engaging Fonts: Play around with different fonts but keep readability in mind. A unique font can add character, while a clear one ensures your message is understood.
- Tell a Story: Structure your content to guide your audience through a narrative. Use headings, subheadings, and bullet points to break down complex information.
- Incorporate Multimedia: Videos, GIFs, and animations can make your page interactive. I once included a short video, and the engagement skyrocketed!
Customization is key to personalizing your Spark Page so that it truly represents your identity and message. Think of it as welcoming someone into your life the warmer and more appealing the atmosphere, the more inclined they’ll be to stick around and discover what you have to offer.
Also Read This: How to Watch Dailymotion on Firestick and Access Videos on Your TV
Common Issues When Embedding Spark Pages
Embedding Spark Pages is usually a process but I’ve faced some challenges here and there. Sharing your creativity shouldnt be a hassle, so let’s address some issues that come up and how to fix them.
- Embed Code Not Working: Sometimes, the embed code may not function as expected. Double-check if you’ve copied the entire code accurately, including the
<iframe>tags. - Responsive Design Problems: Your page might not display correctly on different devices. Always preview your embedded Spark Page on various screen sizes to ensure a seamless experience.
- Loading Issues: If your Spark Page takes too long to load, it can deter visitors. Optimize images and limit the number of large files to enhance loading speed.
- Permissions Settings: Ensure that your Spark Page's privacy settings allow for public viewing. If it's set to private, your audience won’t be able to access it.
It’s natural to get annoyed when things don’t turn out the way you hoped, but keep in mind that every problem is a chance to grow. The more you use these resources the better you get at handling obstacles.
Also Read This: Canva Image Rotation
Tips for Promoting Your Spark Page on Behance
Once you’ve put in the effort to design and personalize your Spark Page promoting it is crucial to attract the recognition it deserves. Based on my observations sharing goes beyond merely seeking approval; it involves fostering a sense of community and expressing your enthusiasm. Here are a few approaches that can prove effective:
- Craft an Engaging Description: When posting on Behance, write a compelling description that highlights the purpose of your Spark Page. Be authentic and let your personality shine through.
- Use Tags Wisely: Utilize relevant tags that resonate with your audience. This not only improves visibility but also helps connect with like-minded individuals.
- Engage with the Community: Don’t just post and vanish. Interact with comments, give feedback on others' projects, and build relationships. This reciprocal engagement can lead to more views on your work.
- Share on Social Media: Promote your Spark Page on platforms like Instagram, Twitter, or LinkedIn. Create a teaser or highlight your key points to draw interest.
- Collaborate with Other Creatives: Consider collaborating with fellow artists or designers. It opens doors to new audiences and enhances creativity through shared ideas.
Marketing is a continuous process. Take a moment to appreciate the little wins and keep in mind that every share and comment matters. With time your persistent dedication will bear fruit and your Spark Page will carve out its niche within the artistic community.
Also Read This: How to Watch Donât Breathe 2 Online Free on Dailymotion
Frequently Asked Questions
Whenever I talk about my experiences with Spark Pages I tend to get asked a few questions. These questions show the curiosity of people and it's great to witness such enthusiasm for leveraging the potential of this tool. Here are some commonly asked questions that I believe will shed some light on things for you.
- What is the difference between Spark Page and regular web pages? Spark Pages are designed for simplicity and creativity, allowing you to create visually appealing content without the need for coding skills. Unlike regular web pages that require a web host, Spark Pages are hosted on Adobe's platform, making them easier to share.
- Can I use my own images in Spark Page? Absolutely! In fact, using your own images can give your Spark Page a unique touch. I often include personal photos to enhance storytelling.
- Is there a limit to how many Spark Pages I can create? There’s no set limit. You can create as many Spark Pages as your creativity allows. I’ve built multiple pages to explore different facets of my work and interests.
- How can I ensure my Spark Page reaches a wider audience? Focus on engaging content and active promotion on platforms like Behance, Instagram, and LinkedIn. Engaging with other creators also helps expand your reach.
- What if I want to edit my Spark Page after publishing it? Editing your Spark Page is easy. Just go back to your project, make the changes, and republish it. I often update my pages as I gain new insights or content.
Reflecting on these questions brings back memories of my own experience with Spark Page. Embrace the journey and feel free to connect with the community for assistance!
Wrapping Up Your Spark Page Journey
As we wrap up this journey through Spark Pages I hope you’re feeling motivated to embark on your own creative adventures. Creating a Spark Page isn’t solely about displaying your work; it’s also a way to tell your story to the world. From tailoring your content to tackling obstacles in embedding every aspect plays a role in your development as a creator. Keep in mind that the path you take is equally significant, as the end goal. So let your individuality shine through, engage with your audience and savor every moment of the process. Wishing you happy creating!