Have you ever had a hard time sharing your prototypes with more people, especially on sites like Behance? As a designer, I totally get that struggle. When I first realised that embedding prototypes could make my ideas come alive it was a total game changer. Behance is really about showcasing your creative journey not just the end result. By embedding prototypes you’re allowing others to engage with your work instead of just looking at it. In this article we’ll explore the process of seamlessly embedding your prototypes on Behance. Trust me it’s simpler than you might imagine!
Why Embedding Prototypes is Important for Designers

To me integrating prototypes was not a process; it shifted the perception of my work among clients and colleagues. Imagine this while pictures have their limitations a prototype lets your audience engage with your design. It breathes life into your ideas in ways that a two dimensional image simply cannot. Here’s the significance of embedding prototypes.
- Enhanced Understanding: People don’t just see your design, they interact with it, getting a real feel for your thought process.
- Real-Time Feedback: You can showcase iterations and changes easily. Clients appreciate this transparency.
- Portfolio Boost: A dynamic portfolio sets you apart from designers who only post static images.
Through my experiences, I've noticed that prospective clients tend to be attracted to designs. That's when I realized the significance of incorporating prototypes. It's akin to witnessing your concepts take shape!
Also Read This: How to Download Dailymotion Videos on Chrome Easily
Step-by-Step Guide to Embedding a Prototype in Behance

I recall feeling a bit anxious when I attempted to showcase a prototype on Behance for the first time. But you know what? Its not as challenging as it seems. Allow me to guide you through the process.
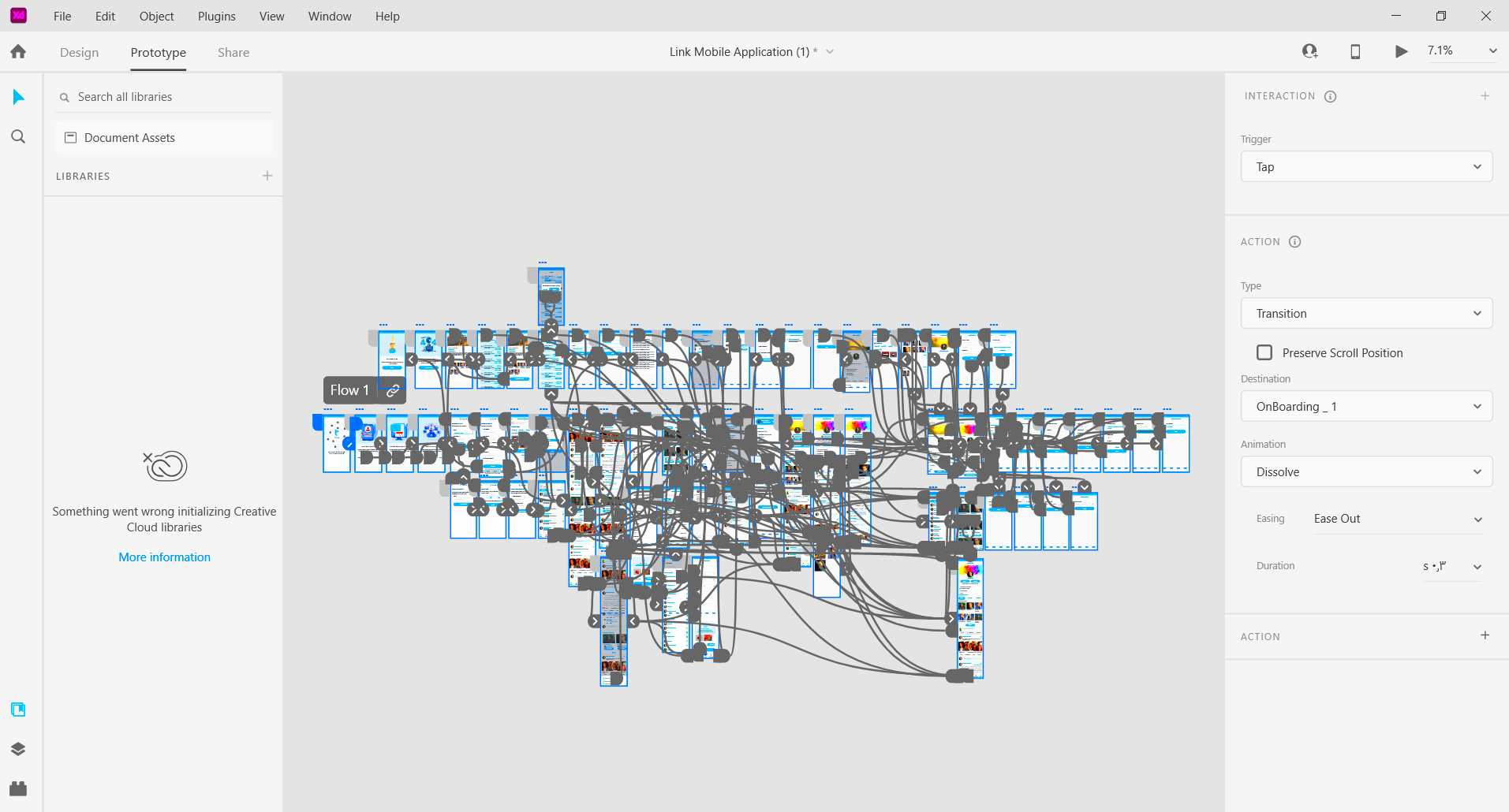
- Create Your Prototype: First, you’ll need a working prototype from tools like Adobe XD, Figma, or InVision. Make sure your design is polished, but don’t stress—it’s a work in progress!
- Publish or Share the Prototype: Once you’re happy with your design, publish it from your prototyping tool. Most platforms provide a shareable link or an embed code.
- Login to Behance: Head over to Behance and start a new project. Give your project a meaningful title that reflects the prototype you're sharing.
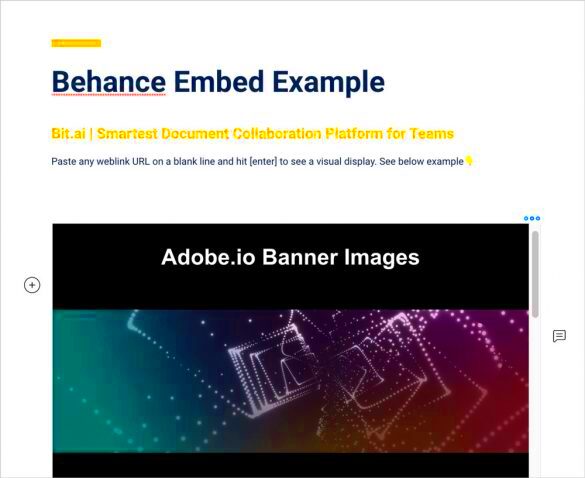
- Embed the Prototype: In the project editor, find the 'Embed Media' option. Paste the shareable link or embed code from your prototyping tool. Voilà! Your prototype is now part of your Behance project.
- Adjust the Display: Make sure the embedded prototype fits within the layout. You can adjust the size and placement to ensure it looks good on both desktop and mobile.
- Preview and Publish: Always preview before publishing. This step helped me catch a few layout mistakes early on. Once you’re happy, hit that publish button!
It may feel daunting at first, but once you get the hang of embedding your initial prototype it becomes second nature. And witnessing your creations come to life in your portfolio is an exhilarating experience all on its own!
Also Read This: Evaluating Whether Telegram Can Be Considered a Scam App
Best Practices for Showcasing Your Prototype on Behance

When I began sharing my prototypes on Behance, I quickly understood the importance of presentation alongside the design. Even if you create a groundbreaking prototype, it won’t receive the recognition it deserves if it’s not displayed effectively. Here are some valuable lessons I picked up through experience on how to showcase your work.
- Use High-Quality Images: Always start with crisp, high-resolution images of your design. I once uploaded a low-res screenshot, and it felt like a missed opportunity. Quality matters.
- Tell a Story: Context is key! Explain the problem your design solves. I’ve found that adding a short narrative around my prototype engages viewers on a deeper level.
- Include Multiple Views: Don’t just show one angle. Include various screenshots and links that highlight different aspects of your prototype. Think of it as giving a mini-tour of your design.
- Engage Your Audience: Encourage feedback by asking questions. This not only invites interaction but also shows that you value viewer opinions.
- Update Regularly: As your design evolves, so should your Behance project. Regular updates show that you’re active and committed to your craft.
Implementing these strategies has led to a significant boost in involvement with my work. Its all about crafting an experience rather than merely putting on display!
Also Read This: How to Access Shutterstock for Free and Find Quality Images
Common Mistakes to Avoid When Embedding Prototypes
When I first started out on Behance I stumbled upon quite a few blunders that I could have easily sidestepped. Believe me, gaining wisdom through experiences valuable but steering clear of missteps right from the start is even more advantageous. Here are some common errors to avoid.
- Neglecting Mobile View: Many designers forget that viewers might check their portfolios on mobile devices. Ensure your embedded prototype is responsive. I learned this the hard way when a client couldn’t view my work on their phone!
- Skipping the Preview: Always preview your project before publishing. There have been instances where I published without checking, and it left me red-faced when I noticed errors later.
- Too Much Text: While context is crucial, avoid overwhelming your audience with long paragraphs. Keep your descriptions concise. Use bullet points for clarity, just like I’m doing now!
- Ignoring Feedback: If viewers leave comments or questions, take them seriously. I missed valuable insights early on by neglecting feedback. Now, I actively engage with viewers.
- Overlooking SEO: Use relevant keywords in your project description to improve visibility. I once created a fantastic prototype but forgot about SEO and it got buried in the feed.
Steering clear of these pitfalls can spare you considerable time and energy showcasing your prototypes in their most favorable way.
Also Read This: Understanding the Changes to YouTube Shorts Format
How to Make Your Prototype Stand Out in Your Behance Portfolio
Amidst a pool of creative brilliance making your mark can be a challenge. I recall feeling overwhelmed by the plethora of beautiful creations on Behance. However I discovered some techniques to make my designs stand out. Here are some ways you can achieve that too.
- Choose Unique Titles: Your project title is the first thing viewers will see. Make it catchy and reflective of your design. I once named a project simply “Design Project,” and it faded into the background.
- Use Color Wisely: Color can evoke emotions and grab attention. I always consider the color palette I use in my prototypes—it should align with the message I want to convey.
- Add Personal Touches: Share your design journey or challenges faced during the project. It humanizes your work and makes it relatable. I often include sketches or brainstorming sessions to showcase my process.
- Utilize Video Demos: If possible, include a short video demonstrating your prototype in action. It adds another layer of engagement. I’ve seen this increase the time viewers spend on my projects.
- Highlight Client Projects: If you’ve worked with clients, showcase these projects prominently. It builds credibility and attracts potential clients. I often mention the results achieved through my designs.
By using these approaches I’ve found that my work not only gets more attention but also sparks valuable engagement. Keep in mind that it’s all about showcasing your one of a kind perspective to the universe!
Also Read This: Understanding Creative Credit on iStock for Simplified Usage and Value
How ImgPanda’s Behance Image Downloader Can Help You
As a creative professional I frequently browse through a plethora of portfolios on Behance to spark my inspiration. Although this platform is a goldmine of artistic talent I sometimes find myself longing for a more convenient method to bookmark those breathtaking visuals for future use. This is where ImgPandas Behance Image Downloader comes in handy. This tool has greatly streamlined my design process and Id like to share how it can enhance your experience as well.
- Effortless Downloading: ImgPanda allows you to download images directly from Behance with just a few clicks. No more taking screenshots and dealing with low-quality images!
- High-Quality Outputs: When I download images through ImgPanda, I get high-resolution files that maintain the integrity of the original design. It’s like having a mini library of inspiration at my fingertips.
- Organized Collections: The downloader enables you to categorize images as you save them. This feature has helped me create themed folders, making it easy to find designs that resonate with my current projects.
- User-Friendly Interface: One thing I appreciate is how intuitive the tool is. Even if you’re not tech-savvy, navigating ImgPanda is a breeze. I can focus on my designs rather than fumbling with complicated software.
- Time-Saver: As designers, we know time is of the essence. With ImgPanda, I save so much time that I can allocate to refining my own designs instead of searching endlessly for references.
All in all ImgPandas Behance Image Downloader is a tool for anyone seeking to elevate their creative workflow. It has made my design experience not only smoother but also more delightful!
Also Read This: How to Make a Projector at Home with an Easy DIY Guide
FAQs About Embedding Prototypes in Behance
When I started out trying to integrate prototypes into Behance I came across a lot of challenges. It can be overwhelming for those who are new to it so I thought I’d put together a list of questions that are commonly asked in the hopes of clearing up any misunderstandings.
- What tools can I use to create prototypes? There are many great tools out there like Figma, Adobe XD, and InVision. I personally prefer Figma for its collaborative features, especially when working in teams.
- Do I need coding skills to embed prototypes? Not at all! Most prototyping tools provide easy-to-use embed codes or links. If I can do it, I believe anyone can!
- How do I ensure my prototype is responsive? Always test your prototype on different devices before embedding. I often send it to a couple of friends for testing on their phones and tablets.
- Can I get feedback on my prototypes after embedding? Yes, engaging with your audience is vital! Encourage them to leave comments and questions on your Behance project.
- Is it okay to embed multiple prototypes in one project? Absolutely! I’ve found that showcasing several prototypes together can provide a comprehensive view of your design process.
I aim to simplify the experience of integrating prototypes into Behance by tackling these frequently asked questions to make it seem less daunting and more approachable for all.
Conclusion: Enhance Your Portfolio with Prototypes
Looking back on my design journey I can say that showcasing prototypes on platforms like Behance has been a game changer. Its not merely about showcasing products; its about narrating the process the challenges and the victories that accompany every design. Prototypes infuse an element of energy and engagement that static visuals simply cannot match.
With the help of tools such as ImgPandas Behance Image Downloader adhering to guidelines and steering clear of pitfalls you can craft a portfolio that really shines. Your mock ups provide a sneak peek into your imaginative thinking giving audiences a chance to value the work and consideration that goes into every endeavor.
If you haven’t added your prototypes yet, I highly recommend giving it a shot. It’s an opportunity to demonstrate not only your skills but also your thought process as a designer. Your portfolio should stand out and your prototypes are an excellent way to achieve that!