Warning: Undefined array key 6 in /home/imgpanda.com/public_html/wp-content/themes/astra/template-parts/single/single-layout.php on line 176
Warning: Trying to access array offset on value of type null in /home/imgpanda.com/public_html/wp-content/themes/astra/template-parts/single/single-layout.php on line 179
Back in my early days of exploring design I was captivated by the way a shadow could bring an image to life. It’s similar to adding a touch of flavor to a meal—often it’s those little nuances that truly matter. Shadows are essential for adding depth and dimension to your creations making them not visually pleasing but also captivating. They steer the viewers gaze and assist in distinguishing between different elements establishing a sense of order and organization.
In the realm of design shadows have the power to evoke different emotions. A gentle shadow can bring about a sense of tranquility, whereas a bold shadow can introduce an element of drama and depth. Recognizing the impact of shadows on the perception of your creation is crucial. Here are some key reasons why shadows hold significance.
- Depth Creation: Shadows provide a three-dimensional feel to flat images.
- Focus and Attention: They can highlight key elements, drawing the viewer’s eye where you want it.
- Visual Balance: Shadows can create a sense of balance, making designs more harmonious.
- Mood Setting: The type and intensity of shadows can evoke different emotions.
From my perspective incorporating shadows into your designs unlocks a world of creative opportunities. They have the power to turn mundane images into enchanting visuals that convey a narrative.
Exploring Different Types of Shadows for Your Images

Not all shadows are the same! While delving into the realm of shadows I came across different kinds that can greatly influence your creations. Knowing these variations can assist you in selecting the one for your project. Lets take a look at some shadow types that are commonly used.
| Shadow Type | Description | When to Use |
|---|---|---|
| Drop Shadow | A shadow that falls behind an object, creating a 3D effect. | For emphasizing buttons or important elements. |
| Inner Shadow | A shadow that appears inside an object, giving depth. | For creating a pressed button effect or highlighting textures. |
| Soft Shadow | A blurred shadow that adds a gentle touch. | For achieving a subtle and elegant look. |
| Hard Shadow | A sharp-edged shadow that creates a bold statement. | For a dramatic effect, ideal in modern designs. |
In my creations I tend to prefer using shadows to create a welcoming atmosphere particularly in social media visuals. However there are times when a shadow truly stands out and leaves an impression. Its all about trying things out and discovering what aligns best with your artistic vision!
Also Read This: How Does Adobe Stock’s Contributor Program Help You Earn Passive Income?
Steps to Add Shadows in Canva

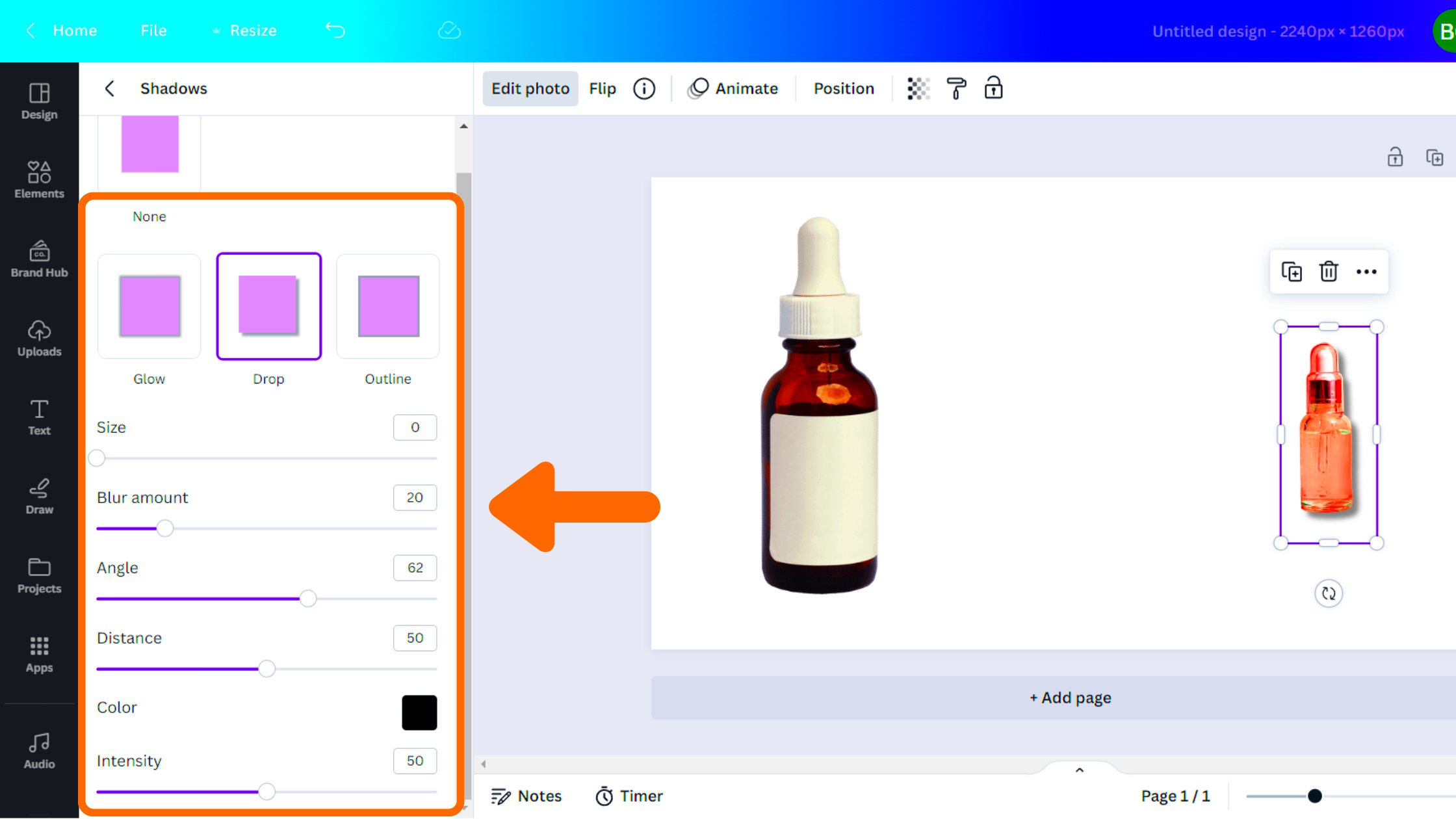
Canva has made it really easy to add shadows to your designs and that's one of the things I really like about it. When I began using Canva, I was impressed by how effortlessly I could enhance my designs with just a few clicks. Here's a quick guide on how to incorporate shadows in Canva.
- Open Your Design: Start by opening the design you want to enhance in Canva.
- Select the Element: Click on the image or text box where you want to add a shadow.
- Click on Effects: On the top toolbar, find and click on the 'Effects' option.
- Choose Shadow: Select the 'Shadow' option from the effects menu.
- Adjust Settings: Play around with the shadow settings, including color, transparency, and blur. You can also adjust the position of the shadow.
- Preview Your Design: Don’t forget to preview your design to see how the shadows look with your overall layout.
- Finalize and Save: Once you’re satisfied, save your design!
Its akin to adding that finishing touch to your look. Shadows have the power to add depth to your creations and with Canva, its a breeze. So why not experiment with shadows and watch the enchantment happen!
Also Read This: How to Add Watermarks in ShootProof
Enhancing Your Designs with Shadow Effects
When I started delving into the realm of design I was mesmerized by how shadows had the power to turn an ordinary image into something truly captivating. It was like discovering a hidden gem in the realm of visuals a technique that could take your creations to heights if wielded thoughtfully. Shadows bring depth spark intrigue and direct the viewers attention, towards key elements. They infuse your designs with a sense of vibrancy and movement as if they were narrating a story.
Mastering the use of shadow effects is crucial and knowing how to apply them is key. Here are a few techniques to elevate your designs through the clever use of shadows.
- Highlight Important Elements: Use shadows to draw attention to key components, such as headings or calls to action.
- Create Depth: By layering shadows, you can give a 3D effect to flat designs, making them pop off the page.
- Set the Mood: Shadows can convey emotions. For instance, soft shadows evoke calmness, while sharp shadows can create tension.
- Add Texture: Combining shadows with textures can make your designs feel more tangible and relatable.
From what I’ve seen the perfect shadow can give an image a unique character. Playing around with shadows in my designs sparked a wave of inspiration for me as I discovered how even the most basic details can leave a lasting impression. So go ahead and be adventurous with shadows they can elevate your visual narratives!
Also Read This: Resolving Application Block Issues with Fortiguard Downloader
Common Mistakes to Avoid When Using Shadows
While shadows can add depth to designs they can also lead to misunderstandings if not applied thoughtfully. I recall my initial experiences when I was eager to incorporate shadows into everything only to have my designs appear messy and overwhelming. Its akin to over seasoning a meal; a touch of spice is essential but excessive amounts can spoil the taste. Here are some common pitfalls to avoid.
| Mistake | Description | How to Avoid |
|---|---|---|
| Overusing Shadows | Applying shadows to every element can make a design chaotic. | Use shadows selectively on important features. |
| Inconsistent Shadow Styles | Using different shadow styles can make the design feel disjointed. | Stick to a consistent style that matches your design theme. |
| Too Dark or Opaque Shadows | Shadows that are too dark can overshadow the main elements. | Opt for lighter shadows to maintain balance. |
| Ignoring the Light Source | Shadows should match the direction of the light source for realism. | Consider where the light is coming from when placing shadows. |
Steering clear of these traps can greatly enhance the quality of your design. Throughout my journey gaining insights from these errors played a role in refining my abilities. Every stumble imparted important lessons about maintaining balance and clarity. I sincerely wish that you find this advice beneficial as you navigate your own creative journey!
Also Read This: Discover Your YouTuber Persona with This Fun Personality Quiz
Tips for Choosing the Right Shadow for Your Design
Picking the shadow can be a bit intimidating but it doesn't have to be that way. I recall being overwhelmed by the different choices and settings when I first began my journey. Nevertheless with time I discovered that choosing the shadow is really about grasping the intention and atmosphere of your design. Here are some suggestions to assist you in making well informed decisions.
- Match the Mood: Consider the emotion you want to evoke. Soft shadows can create warmth, while hard shadows can add intensity.
- Consider the Background: Shadows should complement your background color. Light shadows work well on dark backgrounds and vice versa.
- Experiment with Opacity: Play with transparency. Sometimes a subtle shadow is more effective than a strong one.
- Layer Shadows for Depth: Don’t hesitate to layer shadows. A combination of soft and hard shadows can create a rich visual experience.
- Keep it Simple: Sometimes, less is more. A single shadow effect can often do the trick without overwhelming the design.
While working on various projects I've found these tips to be my guiding principles. They have assisted me in making decisions that improve my designs and showcase my unique style. Keep in mind that selecting the shadow is an exploration so savor the journey and allow your creativity to shine through!
Also Read This: How to Remove Background in Freepik: A Step-by-Step Guide
Using Canva Image Downloader for Seamless Shadow Integration
I recently discovered the Canva Image Downloader and it was like uncovering a treasure. As a designer one of my major struggles was downloading images while keeping all those lovely design details intact, especially the shadows. I often noticed that when I exported my creations the shadows didn’t always appear as I wanted them to which was quite frustrating. However with the Canva Image Downloader that inconvenience is now behind me. This tool is both straightforward and effective ensuring that your designs along with their beautiful shadow effects are effortlessly downloaded.
Here’s a guide on using the Canva Image Downloader to effortlessly blend shadows.
- Open Your Design: Start by opening the design you want to download in Canva.
- Select the Elements: Ensure all your desired elements, including shadows, are visible and arranged as you want them.
- Download via the Tool: Use the Canva Image Downloader to export your design. This tool typically supports high-quality PNG and JPEG formats, which are ideal for maintaining shadows.
- Check the Output: After downloading, open the file to ensure the shadows appear just as you intended. It’s always a good idea to check!
I’ve found that this downloader really helps me save time and energy. It lets me concentrate on being creative without getting bogged down by issues. If you want to preserve the quality of your designs when exporting, you should definitely give this tool a shot!
Also Read This: Sign Out of YouTube TV with This Step-by-Step Guide
Frequently Asked Questions
While exploring the realm of Canva and its shadow effects I stumbled upon a few burning inquiries. I believe that sharing these frequently asked questions could assist fellow designers who may be contemplating similar matters.
- Can I adjust shadow settings after downloading?
- No, once the image is downloaded, shadow settings cannot be changed. It’s essential to finalize your design before downloading.
- What file formats are supported for downloads?
- The Canva Image Downloader typically allows downloads in PNG and JPEG formats, which are great for web use.
- Can I use the downloader for free?
- Yes, the Canva Image Downloader is available for free, making it accessible for everyone, whether you’re a beginner or a pro.
- Will using shadows affect my download size?
- Generally, shadows won’t significantly affect the file size, but adding too many complex elements might.
Having quick access to these responses can help you avoid unnecessary misunderstandings and enable you to concentrate on your strengths, which is crafting beautiful designs. Personally gaining insight into these matters has had a significant impact on my journey.
Conclusion
Looking back on my path in design and the significance of shadows I see their potential to bring about change. By adding richness, emphasis and feelings shadows turn everyday images into remarkable narratives. Thanks to platforms such as Canva and the Canva Image Downloader incorporating shadows has become effortless for me. Enabling me to unleash my creativity without the technical challenges that used to hold me back.
If there's one thing to take away from this conversation it's the significance of playing around with shadows and discovering your own flair. Don't hesitate to utilize tools that streamline your process. Merging creativity with resources can yield stunning outcomes that resonate with your viewers. So dive into the realm of shadows and witness your creations transform into reality!
