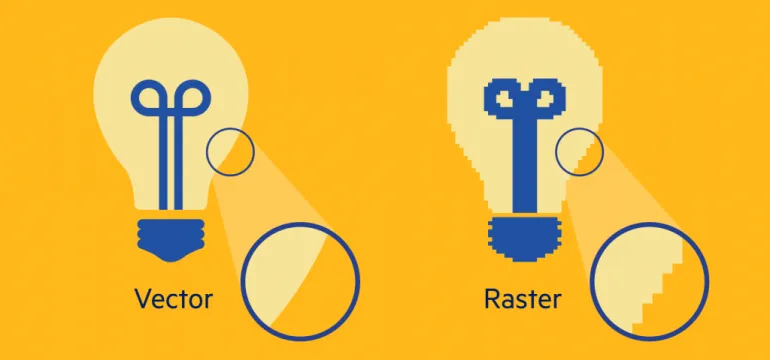
Vector images are a crucial part of digital design, playing an essential role in various fields like graphic design, animation, and web development. Unlike raster images, which are made up of pixels, vector images are created using mathematical formulas. This unique quality allows them to scale infinitely without losing quality. In this guide, we’ll explore what vector images are, their advantages, and how they differ from other image formats.
What Are Vector Images?

Vector images are graphics that use geometric shapes, lines, and curves to represent images. These shapes are defined by mathematical equations, which means they can be resized without any loss of quality. This capability makes vector images perfect for logos, illustrations, and any design that requires scaling.
Here are some key characteristics of vector images:
- Scalability: You can enlarge or shrink vector images without any distortion. For example, if you design a logo as a vector, it will look sharp on a business card and a billboard.
- File Size: Vector files are generally smaller than raster files because they store data as mathematical formulas rather than pixel information.
- Editability: You can easily edit individual components of vector images. For instance, adjusting the color or shape of a specific part of an illustration is straightforward.
- Output Quality: Since they are resolution-independent, vector images maintain high quality across all devices and formats.
Common file formats for vector images include SVG (Scalable Vector Graphics), AI (Adobe Illustrator), and EPS (Encapsulated PostScript). Each format serves different purposes, but they all maintain the core benefits of vector graphics. Understanding these details can help you make informed choices in your design projects.
Also Read This: Can YouTubers See Who Watches Their Videos
Key Characteristics of Vector Images

When it comes to understanding vector images, it's essential to dive into their key characteristics that set them apart from other image types, like raster images. Here are some defining traits:
- Scalability: One of the most significant advantages of vector images is their ability to be scaled to any size without losing quality. This means you can enlarge a vector graphic for a billboard or shrink it for a business card, and it will remain crisp and clear. This scalability is due to the mathematical formulas that define the shapes in vector graphics.
- File Size: Vector images generally have smaller file sizes compared to raster images because they contain data in the form of paths and points rather than pixel information. This makes them easier to store, share, and load quickly on websites.
- Editability: Vector graphics are incredibly flexible. You can edit them easily, changing colors, shapes, and other attributes without affecting the overall quality. This is particularly useful for designers who need to tweak elements frequently.
- Resolution Independence: Since vector images are not made of pixels, they are resolution-independent. This means that they look just as good on a high-resolution display as they do on a standard one, making them ideal for various applications.
These characteristics make vector images a popular choice for designers and marketers alike, providing versatility and quality that are hard to beat.
Also Read This: Streaming A Perfect Ending Full Movie on YouTube Tips for Viewers
Common Uses of Vector Images

Vector images find their place in various fields due to their unique properties. Here are some of the most common uses:
| Use Case | Description |
|---|---|
| Logo Design | Logos are often created as vector images to ensure they can be resized for different mediums—business cards, websites, and large signs—without losing quality. |
| Illustrations | Vector illustrations are widely used in books, magazines, and websites. Their scalability ensures that they look sharp whether printed or displayed on-screen. |
| Infographics | Creating infographics that involve charts, graphs, and illustrations is easier with vector graphics, as they can be adjusted and styled without compromising clarity. |
| Web Graphics | Vector images are often used for icons and UI elements on websites, offering quick loading times and a clean aesthetic. |
| Animation | Vector images are ideal for animation because they can be manipulated easily, allowing for smooth transitions and movements. |
From branding to digital art, vector images play an integral role in various applications, showcasing their versatility and practicality.
Also Read This: How to Create an Exciting Paper Rocket Launcher for Fun DIY Crafting
Benefits of Using Vector Images

Vector images offer a plethora of advantages, making them a popular choice among designers and artists. Let’s dive into some key benefits:
- Scalability: One of the standout features of vector images is their ability to scale without losing quality. Whether you’re enlarging an image for a billboard or shrinking it for a business card, vectors maintain crisp lines and sharp details.
- File Size: Generally, vector files have smaller sizes compared to raster images, especially for complex graphics. This is because they store data as mathematical equations rather than pixel information, making them easier to work with and share.
- Editability: Vectors are incredibly versatile. Each element can be individually manipulated, allowing for easy color changes, resizing, and adjustments. This flexibility is particularly beneficial during the design process.
- Perfect for Logos: Since logos often need to appear in various sizes, vectors are ideal. They ensure your brand’s logo looks perfect on everything from stationery to signage.
- High Resolution: Vector images remain high-resolution at any size. This is a significant boost for printing and digital applications, ensuring that your designs always look professional.
Also Read This: Understanding Reposted Content on LinkedIn and Its Impact on Your Visibility
How to Create and Edit Vector Images
Creating and editing vector images is an exciting process! Whether you’re a seasoned designer or a beginner, there are several tools and techniques you can use:
- Choose the Right Software: Popular software for creating vector images includes Adobe Illustrator, CorelDRAW, and Inkscape. These programs provide a range of tools to help you get started.
- Start with Shapes: Begin your design by creating basic shapes. Use tools like the Pen Tool to draw lines and curves. Don’t be afraid to experiment with different shapes to find your style!
- Utilize Layers: Organizing your work in layers can help maintain clarity in complex designs. This allows you to easily edit individual elements without affecting the entire project.
- Color and Gradients: Vectors allow for easy color manipulation. Use the color picker to select your desired hues, or apply gradients for added depth and texture.
- Exporting Your Image: Once you’re happy with your design, export it in various formats (like SVG, EPS, or PDF) depending on how you plan to use it. This ensures compatibility across different platforms.
By following these steps, you’ll be well on your way to creating stunning vector images that can enhance your projects!
Also Read This: How to Repeat YouTube Videos on Your Laptop with Ease
7. Popular Software for Vector Graphics
Vector graphics are an essential part of modern design, and there are numerous software options available to help you create stunning vector images. Here’s a rundown of some of the most popular software tools used by designers:
- Adobe Illustrator: Perhaps the most well-known vector graphics software, Illustrator offers a comprehensive suite of tools for creating detailed illustrations, logos, and graphics. Its user-friendly interface and extensive library of resources make it a favorite among professionals.
- CorelDRAW: This is another powerful option that provides robust vector design capabilities. CorelDRAW is especially popular for print design and has a user-friendly environment that appeals to both beginners and seasoned designers.
- Inkscape: A free and open-source alternative, Inkscape is a great choice for those just starting out or on a budget. It offers many features similar to Illustrator and supports various file formats.
- Affinity Designer: Known for its versatility, Affinity Designer combines vector and raster graphics, allowing for seamless transitions between the two. Its one-time purchase model is appealing compared to subscription-based services.
- Gravit Designer: This is a cloud-based vector design tool that’s great for collaboration and accessibility. It’s user-friendly and offers a range of tools for both beginners and experienced designers.
Each of these software options has its own strengths and features, so the best choice depends on your specific needs and preferences. Whether you’re crafting logos, illustrations, or user interfaces, there’s a vector graphics tool that can help you unleash your creativity.
8. Conclusion: The Importance of Vector Images in Design
In the world of design, vector images play a crucial role. Their scalability, versatility, and precision make them indispensable for various applications. Here are a few key reasons why understanding vector images is so important:
- Scalability: One of the most significant advantages of vector images is that they can be resized without losing quality. This is ideal for logos, banners, and any design that needs to look good at different sizes.
- File Size: Vector files are typically smaller than raster images, making them easier to store, share, and upload online. This efficiency is particularly beneficial for web designers.
- Editability: Vectors allow for easy edits and adjustments. You can change colors, shapes, and sizes without any degradation in quality, which is a huge plus for iterative design processes.
- Print Quality: When it comes to printing, vector images ensure that designs maintain their clarity and sharpness, making them perfect for professional marketing materials.
- Creative Flexibility: With vector graphics, designers can experiment with various styles and compositions without the constraints often found in raster graphics.
In conclusion, vector images are not just a design choice; they are a necessity for high-quality, professional work across various mediums. As you dive deeper into the world of design, mastering vector graphics will undoubtedly enhance your skills and open up new creative possibilities.