The Behance API is a powerful tool for developers and creatives. It allows users to access and interact with the vast resources of the Behance platform. With this API, you can retrieve project information, user details, and much more, enabling you to create innovative applications and tools. Understanding the basics of the Behance API helps you make the most of its features and integrate them into your projects.
The API operates using standard web protocols, which means you can easily make requests and receive responses. Here are some key concepts:
- Endpoints: Specific URLs where you send requests to access different types of data.
- Requests: Actions you perform to retrieve or send data, typically in JSON format.
- Authentication: A process to verify your identity when accessing the API, usually requiring an API key.
Overall, understanding these basics sets the foundation for diving deeper into the capabilities of the Behance API.
Exploring Benefits of Using Behance API
The Behance API offers numerous benefits that can enhance your creative projects. Whether you're a developer, designer, or simply a creative enthusiast, leveraging this API can take your work to the next level. Here are some advantages:
- Access to a Large Database: You can pull data from millions of projects and portfolios, making it easy to find inspiration or showcase your work.
- Streamlined Workflow: Automate tasks such as project updates and portfolio management, saving you time and effort.
- Integration Capabilities: Easily connect the API with other tools and platforms to create comprehensive solutions tailored to your needs.
- Community Engagement: Enhance your interaction with the creative community by showcasing works and receiving feedback directly through your applications.
By utilizing the Behance API, you can create innovative solutions that not only improve your workflow but also foster creativity and collaboration.
Also Read This: How to Download a Dailymotion Video Using Simple Methods
Setting Up Your Behance API Account
Getting started with the Behance API is a straightforward process. Follow these steps to set up your account and access the API:
- Create a Behance Account: If you don’t already have one, sign up at Behance.
- Visit the Behance API Page: Navigate to the Behance API documentation to learn about its features and capabilities.
- Register Your Application: To use the API, you'll need to register your application. This step will provide you with an API key, which is essential for authentication.
- Read the API Documentation: Familiarize yourself with the endpoints, request formats, and response structures to understand how to make effective API calls.
- Test Your Setup: Use tools like Postman or curl to make test requests to the API, ensuring your setup works correctly.
Once you have your API key and understand how to use it, you're ready to explore the Behance API and start building amazing projects!
Also Read This: How to Make Money on YouTube as a Kid
Accessing Behance Projects Through the API
Accessing Behance projects through the API opens up a world of creative possibilities. With just a few lines of code, you can retrieve detailed information about millions of projects and portfolios. This feature is especially useful for developers looking to showcase designs or find inspiration for their work. Let’s dive into how to access these projects effectively.
To access Behance projects, you’ll primarily use specific API endpoints designed for fetching project data. Here’s how it works:
- Project Endpoint: Use the endpoint
/v2/projects/{id}to get details about a specific project. Replace{id}with the actual project ID. - Search Projects: The endpoint
/v2/projects?q={query}allows you to search for projects based on keywords. This is great for discovering new ideas. - Featured Projects: Use
/v2/projects/featuredto fetch projects that are currently highlighted on Behance. This can help you stay updated with trending works.
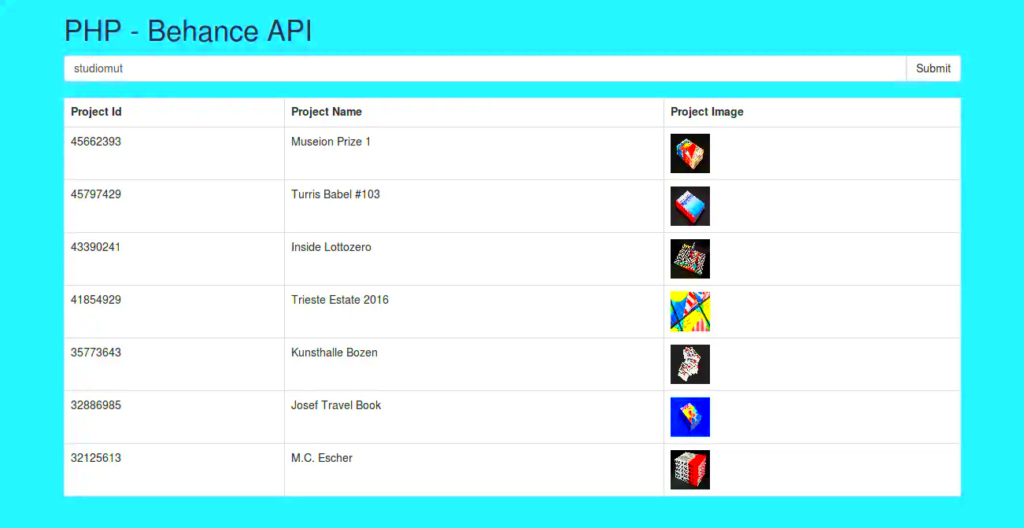
When making these requests, you’ll receive data in JSON format, which is easy to parse. The returned data includes information like project titles, descriptions, images, and creators. By accessing this data, you can easily integrate it into your own applications or websites.
Also Read This: How Shutterstock Knows If You Have Over 500,000 Views and What It Means
Using API Endpoints for Specific Tasks
API endpoints are your gateway to performing specific tasks with the Behance API. Understanding how to use these endpoints effectively can save you time and enhance your projects. Let’s explore some common tasks you can accomplish using these endpoints.
Here’s a list of useful endpoints and their purposes:
- User Details: Use
/v2/users/{username}to access detailed information about a specific user, including their projects and followers. - Project Comments: Fetch comments for a project with
/v2/projects/{id}/comments. This is useful for understanding audience feedback. - Project Likes: To see how many likes a project has received, use
/v2/projects/{id}/likes. This can help you gauge a project’s popularity.
When using these endpoints, make sure to handle pagination. Some responses may include a large number of results, so you’ll want to implement logic to fetch additional pages of data if needed. Overall, mastering these endpoints enables you to interact with the Behance API efficiently.
Also Read This: How to Create Beautiful Ribbon Flowers on Dailymotion
Integrating Behance API with Your Applications
Integrating the Behance API with your applications can significantly enhance user experience and functionality. Whether you’re building a portfolio site, a creative dashboard, or a project gallery, the API provides the tools you need. Let’s look at how to make this integration smooth and effective.
Here are some steps to help you integrate the Behance API:
- Choose Your Programming Language: Decide on the language you'll use, whether it’s JavaScript, Python, or another option. This choice will influence your integration approach.
- Set Up Your Development Environment: Ensure you have the necessary tools and libraries installed. For web applications, you might need libraries like Axios for making HTTP requests.
- Authenticate Your Requests: Use the API key you received during registration to authenticate your requests. This is crucial for accessing project data securely.
- Implement API Calls: Write functions to call the relevant API endpoints. Be sure to handle responses and errors gracefully.
- Display Data in Your Application: Once you retrieve data, create a user-friendly interface to present the projects, user profiles, and other information. Consider using visual elements like grids or cards to make the content engaging.
By following these steps, you can create a seamless integration of the Behance API into your applications, allowing users to explore and interact with creative projects easily.
Also Read This: Earnings for Shutterstock Image Reviewers
Common Issues and Solutions When Using Behance API
Like any tool, the Behance API can present challenges. However, being aware of common issues and knowing how to solve them can help you navigate these obstacles smoothly. Let’s take a look at some frequent problems users encounter and how to tackle them effectively.
Here are a few common issues along with their solutions:
- Authentication Errors: If you’re receiving authentication errors, double-check your API key. Make sure you’re using the correct key in your requests and that it hasn't expired.
- Rate Limiting: The API has rate limits to prevent abuse. If you exceed the allowed number of requests, you’ll receive an error. To avoid this, implement a delay between your API calls and monitor your usage.
- Data Not Found: Sometimes, you might get a response indicating that a project or user was not found. Ensure you are using the correct IDs or usernames in your requests. You can also verify the existence of the project directly on Behance.
- Slow Response Times: If the API is slow, it could be due to high traffic or server issues. In such cases, consider caching responses or optimizing your code to handle delays gracefully.
By anticipating these challenges and knowing the solutions, you can make your experience with the Behance API much smoother and more productive.
Also Read This: Can You Stream the Super Bowl on YouTube Premium?
Frequently Asked Questions About Behance API
As you explore the Behance API, you may have questions. Here’s a collection of frequently asked questions to help clarify common uncertainties and provide additional insights into using the API effectively.
- What is the Behance API? The Behance API is a set of tools that allows developers to access data from the Behance platform, including projects, users, and more.
- Do I need programming skills to use the API? Basic programming knowledge is beneficial, but you can find many resources and tutorials online to help you get started.
- Is there a cost to use the Behance API? No, the Behance API is free to use, but you must comply with the usage limits outlined in the documentation.
- Can I use the API for commercial projects? Yes, you can integrate the Behance API into commercial projects, but ensure you follow the Behance guidelines and respect user content.
- Where can I find the API documentation? The official API documentation is available on the Behance website, providing detailed information about endpoints and usage.
These FAQs should help you feel more confident as you dive into using the Behance API!
Conclusion on Utilizing Behance API Effectively
In conclusion, the Behance API is a valuable resource for developers and creatives alike. By accessing its vast database of projects and user information, you can enhance your applications and foster creativity. Remember to start with a solid understanding of the API basics, explore its benefits, and implement it thoughtfully in your projects.
As you integrate the API, be mindful of common issues and utilize the solutions we discussed. Keep the FAQs in mind as they can guide you through your journey with the API. Overall, whether you’re building a portfolio site, a gallery, or a creative dashboard, the Behance API has the tools you need to bring your vision to life.
Happy coding, and enjoy exploring the endless possibilities with the Behance API!