As a creative professional I often grapple with the best way to showcase my designs. Behance provides an excellent platform for sharing our creations and incorporating Adobe XD designs can take our presentations up a notch. When I stumbled upon this feature it was like unlocking a level of engagement. Just picture presenting your design in a manner that lets viewers interact directly with your work instead of merely looking at still images. This lively presentation not boosts exposure but also invites potential clients or partners to resonate, with your vision.
Preparing Your Adobe XD Design for Embedding

Before we get into the nitty gritty of embedding, it’s crucial to give your Adobe XD design some careful thought. A design that is well prepped not only has an appearance but also works smoothly when embedded. Here are a few important steps to keep in mind,
- Organize Your Artboards: Group related artboards together. This makes it easier for viewers to navigate through your design.
- Optimize Your Assets: Ensure that images and elements are optimized for web viewing. Large files can slow down loading times and detract from user experience.
- Check Your Links: If your design includes interactive elements, test all links to ensure they work correctly. A broken link can lead to frustration.
- Preview Your Design: Use the preview function in Adobe XD to see how your design will look and function. This is the best way to catch any last-minute issues.
Having gone through these steps myself I can assure you that investing time in preparation is worthwhile. A well arranged design will leave a lasting impression on viewers and convey your professionalism, effectively.
Also Read This: Improve YouTube Shorts Quality for Enhanced Viewing and Engagement
Getting the Embed Code from Adobe XD
Once your design is all set, the next move is to grab the embed code from Adobe XD. This code will enable you to smoothly incorporate your design into Behance. Here’s a quick guide on how to make it happen.
- Open Your Adobe XD Project: Launch the project you wish to embed.
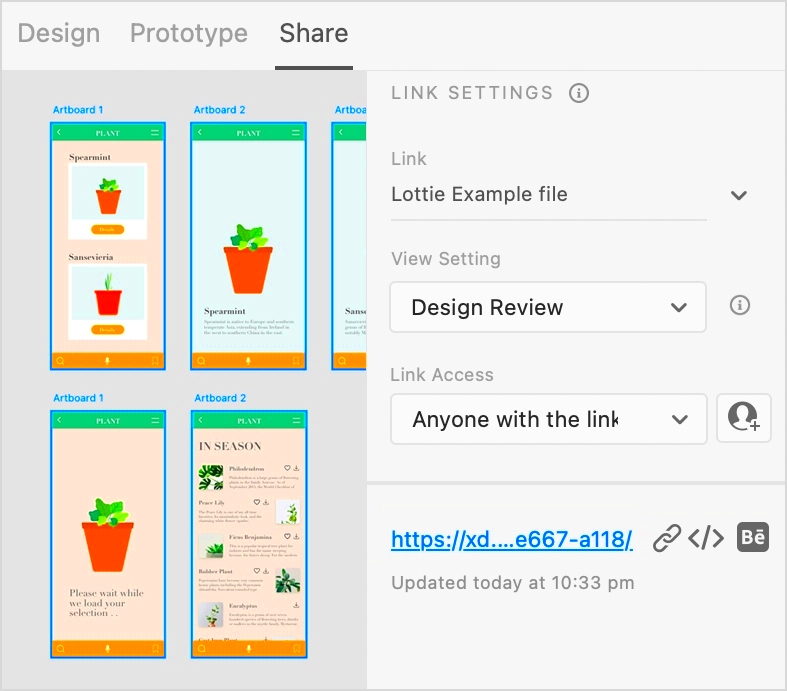
- Click on Share: In the upper right corner, you will find the 'Share' button. Click on it.
- Select the Embed Option: From the sharing options, choose 'Embed'. This will generate the embed code for your design.
- Customize Your Embed Settings: You can adjust the settings to define how your design will appear. This includes size and interaction options.
- Copy the Embed Code: Once you’ve customized your settings, simply copy the generated embed code. It’s that easy!
The moment I snatched an embed code it was akin to a wizard conjuring a hare from a top hat. This unassuming but potent feature has the ability to elevate your run of the mill Behance project into something truly remarkable. So make sure to store this code carefully because you'll require it for embedding your design in the upcoming steps!
Also Read This: Creative Alternatives to Asking Are You Okay in Conversations
How to Embed the Code in Behance
After you obtain the embed code from Adobe XD the next step is to incorporate it into your Behance project. This aspect never fails to thrill me as it resembles placing the final piece of a puzzle. Allow me to walk you through this simple procedure.
- Log in to Your Behance Account: Open your browser and navigate to Behance. If you're not already logged in, go ahead and do that.
- Create a New Project or Edit an Existing One: You can either start a fresh project or update an existing one. Choose the option that suits your needs.
- Click on the Embed Code Option: While editing your project, look for the option to add an embed code. This is usually found in the project editing toolbar.
- Paste Your Embed Code: Once you find the right spot, paste the code you copied from Adobe XD. Make sure there are no extra spaces or errors!
- Adjust Other Settings: Before you save, take a moment to check other settings like the project title, description, and tags.
- Save Your Changes: Finally, hit that save button! Your design is now embedded in your Behance project.
I still vividly recall the moment I integrated a design for the first time. It felt like a little celebration. Watching my creation come alive on a platform such as Behance was incredibly fulfilling. Youll experience a similar rush when you witness your design seamlessly embedded!
Also Read This: Downloading free fonts from Behance
Adjusting the Display Settings for Your Embedded Design
Now that you’ve added your Adobe XD design it’s time to tweak the settings for how it appears. This part is important because it makes sure your design not looks good but also works smoothly for those viewing it. Here’s what you need to keep in mind.
- Size Matters: Adjust the width and height of the embedded design to fit the layout of your Behance project. A well-fitted design enhances the overall look.
- Choose Interaction Options: Depending on the type of design, you may want viewers to interact with it. Make sure your settings allow for the desired level of engagement.
- Check Responsiveness: Ensure your design is responsive and looks good on different devices. Preview it on mobile and tablet screens, if possible.
- Test for Performance: Sometimes, heavy designs can slow down loading times. Optimize as needed to ensure smooth performance.
Fine tuning these options is similar to perfecting a dish. Every change can greatly improve the outcome making it more attractive and easier to use. I always pause to get my preferences spot on because it truly matters!
Also Read This: Is Greg the Fastest Growing Army on YouTube?
Previewing Your Work on Behance
Once you’ve integrated and fine tuned your design it’s time for the big reveal – checking out your creation. This part gives me a mix of thrill and a touch of anxiety. Here’s a guide on how to go about it smoothly;
- Click on Preview: While in the project editing view, look for the 'Preview' button. Clicking it will open a new window showing how your project will appear to visitors.
- Interact with Your Embedded Design: Take a moment to interact with the embedded Adobe XD design. Check if everything works as expected.
- Look for Visual Issues: Pay attention to any layout or display issues. This is your chance to catch anything that doesn’t look quite right.
- Gather Feedback: If possible, ask a friend or colleague to take a look and provide feedback on the overall presentation.
- Make Final Adjustments: Based on your preview and feedback, make any necessary changes to improve the presentation.
I usually discover those subtle elements during the preview stage that could have been overlooked before. Its akin to adding a touch up to your design before unveiling it to the audience. Believe me investing time in reviewing your creations will make them stand out on Behance!
Also Read This: Easy DIY Hair Dye Methods Using Dailymotion Tutorials for Inspiration
Common Issues and Troubleshooting Tips
No matter how well we plan things out there can still be some obstacles when it comes to showcasing our designs on Behance. I've had my fair share of challenges and believe me it's all part of the learning experience. Here are a few issues you might come across along with some helpful troubleshooting advice to navigate through them smoothly.
- Embed Code Not Working: If the embedded design doesn’t display correctly, double-check that you’ve copied the entire embed code without any missing parts. Sometimes, a single character can cause a problem.
- Design Not Responsive: If your design isn’t adjusting well on different devices, revisit the embed settings in Adobe XD. Ensure you’ve selected responsive options to cater to various screen sizes.
- Loading Issues: Heavy designs can lead to slow loading times. If your project is lagging, consider optimizing images and assets in Adobe XD. Reducing file sizes can work wonders.
- Interactive Elements Not Functioning: If links or buttons aren’t working, test them in the Adobe XD preview before embedding. If they still don’t function, verify the settings you selected while creating the embed code.
- Visual Alignment Problems: Sometimes, designs can misalign. Ensure that your artboards are properly sized and aligned in Adobe XD. A little adjustment can go a long way in achieving a polished look.
Whenever I encountered these problems I found it helpful to stay composed. Every obstacle provided me with insights into design and problem solving. Keep in mind that it’s all part of the journey!
Also Read This: How to Make Money on Rumble with Monetization Options
FAQ
After embedding Adobe XD in Behance you might still have some lingering queries. Here are some of the commonly asked questions that could provide you with clarity on the matter.
- Can I embed multiple Adobe XD designs in one Behance project?
Yes, you can embed multiple designs. Just repeat the embedding process for each design you want to include. - Is there a limit to the size of the embedded design?
While there is no strict limit, larger designs may affect loading times. It’s best to keep your designs optimized for a smoother experience. - Do I need a Behance Pro account to embed designs?
No, you can embed designs using a free Behance account. However, having a Pro account offers additional features. - What should I do if my design doesn’t look right after embedding?
Check your embed settings and ensure your Adobe XD design is optimized. You can always edit and re-embed if needed. - Can I update my embedded design after publishing?
Absolutely! If you make changes to your Adobe XD design, simply update the embed code in your Behance project.
These frequently asked questions tend to arise when you're going through the embedding process and they can really help you save time and effort. I personally found it beneficial to have these responses readily available!
Conclusion
Integrating Adobe XD designs into Behance offers an exciting opportunity to showcase your creativity and expertise. Its not merely about showcasing your creations; its about inviting others to immerse themselves in your vision through an engaging format. Throughout this experience, I have come to realize that every aspect, from preparation to problem solving plays a role in deepening our comprehension of design and presentation. So, enjoy the journey be kind to yourself and keep in mind that each project presents a chance for personal growth. Happy embedding!