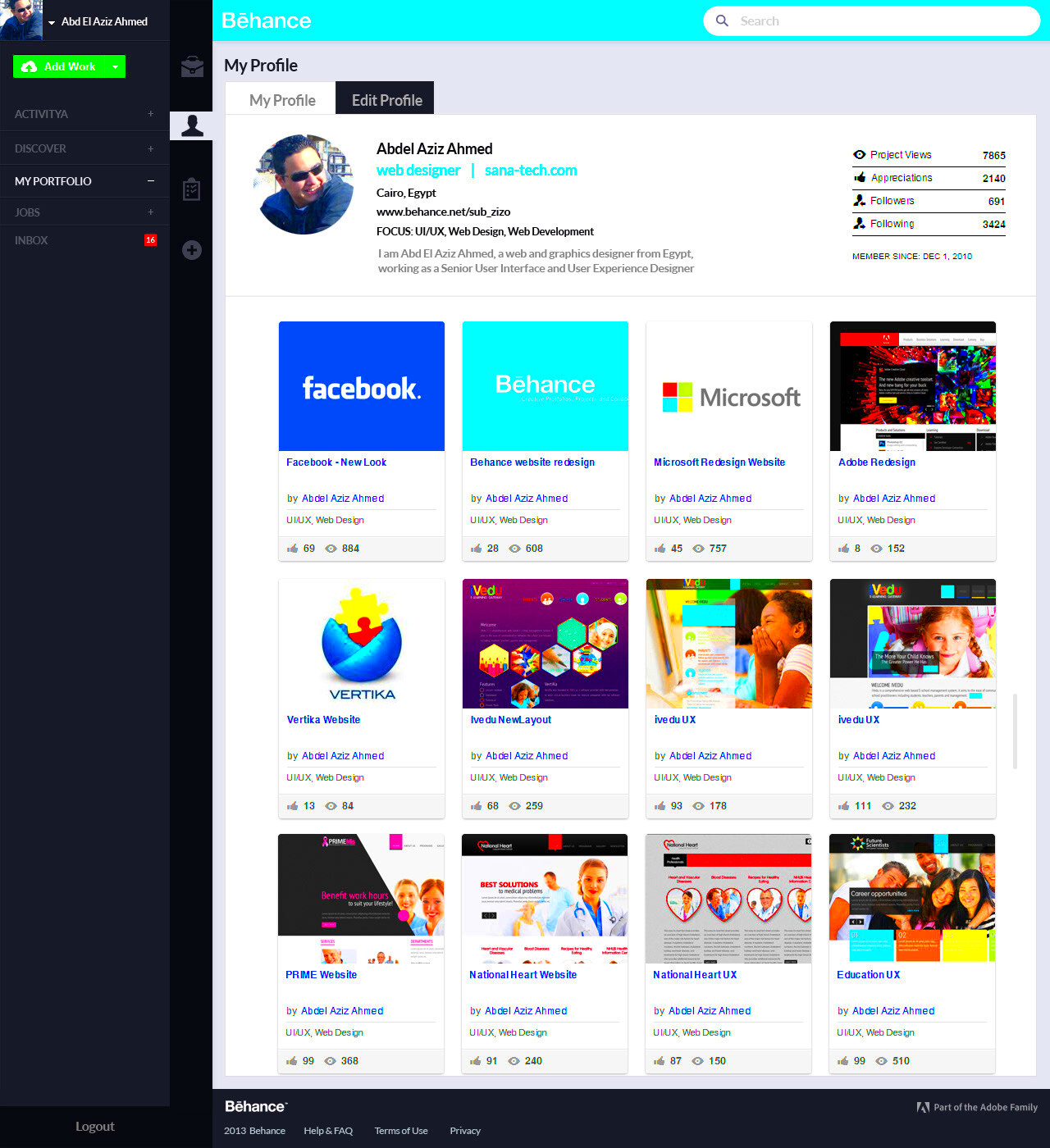
Behance has found its place in the realm of creative portfolios. Its a lively platform that allows designers, artists, photographers and other creative individuals to display their talent. I still recall the moment I discovered Behance for the time; I was mesmerized by the wide range of creativity on show. It was like entering an art gallery where every project narrates a distinct tale.
One of the major advantages of Behance is the sense of community it cultivates. As an emerging designer I discovered motivation not only in the showcased projects but also in the feedback and engagement from other artists. Here are some benefits of utilizing Behance.
- Visibility: Your work is exposed to a global audience, increasing your chances of getting noticed by potential clients.
- Networking Opportunities: You can connect with other creatives, potential collaborators, and even employers who are looking for talent.
- Feedback and Growth: Receiving constructive criticism on your projects helps you improve and grow as an artist.
- Showcasing a Variety of Work: Whether it’s graphic design, illustration, or photography, Behance allows you to present different aspects of your creative journey.
In essence Behance goes beyond being simply a showcase for work; it serves as a vibrant community that nurtures creativity. However numerous artists often ponder the question, “What comes after this?” This is where the importance of having a website becomes evident.
Exploring the Need for a Website from Your Behance Profile

While Behance is an amazing platform, I discovered that having your own website adds an extra touch. Your Behance profile serves as a lovely showcase, but a personal website lets you delve into your creative story. It gives you a space to express yourself completely, going beyond the confines of a typical portfolio site.
Here are some advantages of moving from Behance to having your own website:
- Ownership: With your website, you control the content, design, and overall experience of your visitors. You can curate your portfolio exactly how you envision it.
- Professionalism: Having a dedicated website gives a more professional impression to potential clients. It shows you are serious about your craft.
- Custom Branding: You can establish a unique brand identity that reflects your personality and artistic style, something that a standard Behance profile may not convey.
- Expanded Features: Websites can include blogs, e-commerce, and other features that enhance your online presence and provide more avenues for engagement.
Based on my personal journey owning a website gave me a sense of control over my brand. It provided an opportunity to engage with my audience intimately and share my narrative in a manner that felt true and sincere.
Also Read This: Exploring Fortiguard Downloader’s Category Threat Feed
Step-by-Step Guide to Converting Your Behance Portfolio into a Website
Turning your Behance portfolio into a website might seem overwhelming at first, but it really is easier than you think. By following a few straightforward steps you can showcase your work on the web. Here’s a helpful guide to assist you in this journey:
- Choose a Website Builder: Select a user-friendly platform like WordPress, Wix, or Squarespace. These platforms offer templates that can make your life easier.
- Design Your Layout: Keep it simple. Use a clean layout that allows your work to shine. Think about how you want your visitors to navigate through your projects.
- Import Your Projects: Start transferring your projects from Behance to your new site. Make sure to include high-quality images and write engaging descriptions for each piece.
- Incorporate Your Brand: Add your logo, select a color scheme that represents you, and choose fonts that match your style. Your website should reflect your unique voice.
- Add Essential Pages: Consider including an About page, a Contact page, and even a Blog to share your thoughts and experiences with your audience.
- Optimize for SEO: Use keywords related to your work throughout your site to improve visibility on search engines. It’s essential for reaching a wider audience.
- Launch and Promote: Once your website is ready, share it on your Behance profile and social media. Let your network know about your new online home!
Dont forget that creating a website is a journey. As you develop as an artist your site can change alongside you. I remember feeling proud when I launched mine because it felt like a true reflection of my path and creativity.
Also Read This: Exploring Adobe Stock Monthly Subscription Options
Choosing the Right Platform for Your Website
When I started working on my website the biggest challenge I faced was picking the right platform. With so many choices available each offering its own set of features and functionalities it was a bit daunting at the beginning. However the experience turned out to be quite insightful. I recall sitting down with a cup of chai browsing through various website builders to figure out which one would align, with my requirements the most.
I checked out some well known platforms like these.
- WordPress: Known for its flexibility and scalability, WordPress is perfect if you plan to grow your site in the future. It offers numerous plugins and themes, allowing you to customize your site extensively.
- Wix: This platform is incredibly user-friendly and great for beginners. With its drag-and-drop feature, you can design your website without any coding knowledge. I found it particularly handy for visualizing my ideas.
- Squarespace: Squarespace is known for its stunning templates and clean designs. If aesthetics are a priority, this platform might be the one for you. I admired how easy it was to create a visually appealing site.
- Weebly: Another intuitive platform, Weebly, allows you to set up a site quickly. It's a great choice if you're looking for simplicity without sacrificing quality.
In the end, the ideal platform for you hinges on your requirements, financial plan and skill proficiency. Feel free to thoroughly explore different choices. After all this site will serve as a mirror of your creative path.
Also Read This: Learn to Create Princess Cakes with Step-by-Step Instructions on Dailymotion
Designing Your Website to Reflect Your Unique Style
Creating a website is similar to crafting a work of art; it allows you to showcase your unique identity as a creative person. As I embarked on the design journey I experienced a mix of excitement and nervousness. It was crucial for me to establish an environment that reflected my character and artistic concept. I dedicated time exploring design aesthetics drawing inspiration from a wide range of influences.
Here are a few suggestions to keep in mind when creating your website design.
- Color Palette: Choose colors that reflect your personality. For instance, I opted for earthy tones that resonate with my love for nature and simplicity.
- Typography: The fonts you choose can communicate a lot about your style. I experimented with different font pairings until I found one that felt just right.
- Layout: A clean and organized layout helps guide visitors through your work seamlessly. I favored a grid layout that showcased my projects in an accessible manner.
- Imagery: Use high-quality images of your work. Remember, your website is a visual portfolio, so make sure the images represent your best work.
- Personal Touch: Incorporate elements that tell your story. I included a brief introduction on the homepage, sharing my journey and what inspires my work.
The design of your site should go beyond looking good; it should connect with your audience and reflect your unique style. It’s about crafting an environment where guests feel like they’ve entered your universe.
Also Read This: How Educators Are Leveraging VectorStock for Classroom Materials
Optimizing Your Website for Better Visibility
Once I got past the excitement of building my site I realized that launching it was only the beginning. The true test lay in getting people to discover it. Delving into Engine Optimization (SEO) seemed like venturing into a realm but I quickly recognized its significance in the journey. It resembled picking up a tongue but the investment of time proved to be highly rewarding.
Here are a few key SEO strategies that I found to be beneficial.
- Keyword Research: Identify the keywords relevant to your work. I started using tools like Google Keyword Planner to discover what terms potential clients might search for.
- Quality Content: Create engaging content that offers value to your visitors. Whether it’s blog posts about your creative process or tutorials, quality content can significantly boost your visibility.
- Mobile Optimization: Ensure your website is mobile-friendly. With more people browsing on their phones, a responsive design is crucial. I made it a point to test my site on different devices.
- Meta Tags: Don’t overlook meta titles and descriptions. They are vital for search engines to understand your content. I crafted compelling meta descriptions for each page to encourage clicks.
- Link Building: Build backlinks to your site. Collaborating with other creatives and guest posting on relevant blogs can enhance your visibility.
Improving your website might require some patience but the benefits are substantial. As I worked on enhancing my sites visibility I found myself establishing a stronger bond with my audience. It’s really about showcasing your individuality to the world and making sure it resonates.
Also Read This: Understand Copyright Issues with Templates on Canva
Maintaining Your Website and Keeping It Updated
When I initially rolled out my site I experienced a surge of enthusiasm. It resembled the feeling of sending my little one off to school for the first time. However as time went on I came to understand that merely building the website wasn’t sufficient; I needed to nurture it similar to looking after a garden. Staying up to date and keeping it in shape became an essential aspect of my creative process.
Here are a few tactics that proved effective in keeping my website up to date and captivating.
- Regular Content Updates: I made it a habit to update my portfolio with new projects regularly. It not only showcased my growth as a creative but also kept my audience engaged.
- Blogging: I started a blog to share my insights, experiences, and tips with fellow creatives. Blogging provided a platform for me to connect with my audience on a deeper level and improve my site’s SEO.
- Monitor Performance: Utilizing tools like Google Analytics helped me track visitor behavior and understand what content resonated most with my audience. I would adjust my strategies based on these insights.
- Check for Broken Links: A few months after launching, I discovered that some links were broken. Regularly checking and fixing these ensured a seamless user experience.
- Seek Feedback: I often asked friends and colleagues to review my website and provide feedback. Their fresh perspective helped me identify areas for improvement.
Keeping a website up to date is a task and I’ve come to see it as a part of my artistic path. Every refresh brings a sense of renewal and serves as a reminder that progress is an ongoing journey.
Also Read This: Exploring VectorStock’s Top Features That Make It Stand Out
Frequently Asked Questions about Converting Behance to a Website
Moving from Behance to your own site can bring up a lot of questions and I had my fair share of thoughts on it too. Here are some frequently asked questions that could help clarify things for you.
- Why should I convert my Behance portfolio into a website? While Behance is a fantastic platform for showcasing your work, having a personal website gives you more control over your brand and how your work is presented.
- What platform should I choose for my website? It depends on your needs and expertise. WordPress is great for customization, while Wix offers simplicity. Explore different platforms to find the best fit for you.
- How do I transfer my projects from Behance? You can manually download your projects and upload them to your new site. Be sure to include high-quality images and compelling descriptions to engage your audience.
- Do I need to learn coding to create a website? Many website builders offer drag-and-drop interfaces that require no coding skills. However, a basic understanding of HTML/CSS can be beneficial for more advanced customization.
- How often should I update my website? Regular updates are essential. I recommend reviewing your content at least every few months to keep it fresh and relevant.
While pondering these inquiries I came to the conclusion that a lot of them are integral to the process. Embrace the adventure and feel free to reach out for support from other artists.
Conclusion: Bringing Your Creative Vision to Life Online
Looking back on my transition from Behance to creating my own website I can’t shake off this feeling of contentment. It goes beyond simply displaying my projects; it’s about telling my story and forging connections with people who align with my artistic perspective. Every aspect, from choosing the platform to crafting a design that reflects my taste has been a journey.
Building a website is a great way to showcase your creativity. It gives you the opportunity to show your work true to yourself and connect with your audience on a deeper level. As you start your own path keep in mind that it's normal to face challenges. Each misstep is an opportunity for growth.
Grab a cup of tea, relax and let your imagination run wild. Your website is like a blank canvas so show off your true self. I cant wait to see how you bring your one of a kind ideas to the digital world!